Humans are incredibly efficient at processing faces, but does that hold true in the context of a web page where the primary focus is to educate users about financial products and services? The debate raged on for one project team, so the research team conducted in-depth on-on-one interviews with eye tracking while participants experienced public-facing pages on several financial services websites.
Images of people placed early in the page where they attracted frequent viewings affected participants’ qualitative evaluations of the web pages and companies.

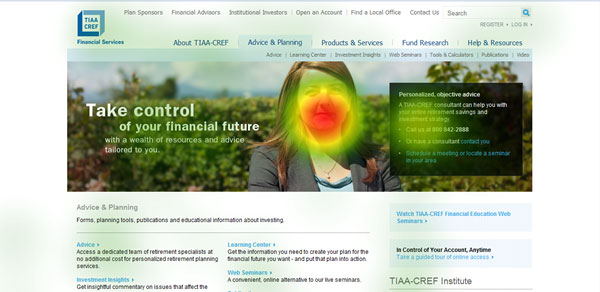
Participants evaluated the images of people, like that in Figure 1, positively and indicated that the presence of the images gave the site a personable and friendly feeling. This seemed particularly useful for financial services companies, which many participants found difficult to relate to because of the dry nature of the content. Participants used phrases like, “This company feels like it’s for an older wealthy person… but it’s nice and friendly.” Some of the conclusions drawn from the images were even more literal, with some participants commenting that the presence of the person made them think that someone was available to offer advice. When asked directly, all participants said they liked the images, and none found them distracting.
The impact of the images may have been even more powerful than the eye tracking visualization in the screenshot with the woman in the center of the page suggests. Much of the processing of the images appeared to occur when participants were fixating on a nearby feature, suggesting that peripheral processing of images played a large role. For example, one participant never looked directly at the image of the person on the page, but mentioned it without prompting in the discussion of the website.
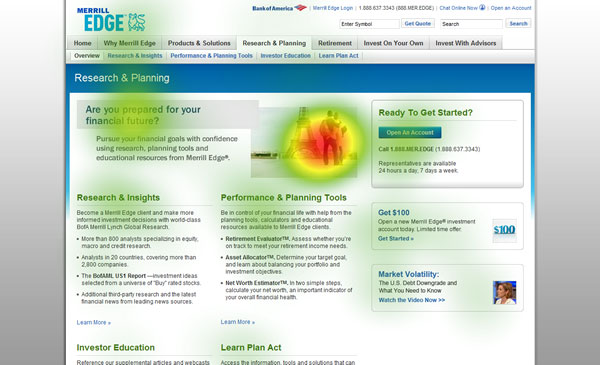
Participants who talked at length about the image of the woman implied that she was someone who would be able to provide financial guidance. Another participant discussed an image of a couple standing near the Eiffel Tower, apparently on holiday (Figure 2). They described how the couple seemed to be enjoying their retirement with a luxurious lifestyle, despite the fact that this image did not receive many visual fixations. Instead, this image is surrounded by other features that received intense fixations.

Overall, participants tended to look directly at the images. In fact, the images appeared to serve as a “fixation hub.” Participants tended to start their viewing in the upper left corner, viewing the logo or log-in fields. Shortly after their initial fixations, they tended to look at an image. Then, they would move on to another major feature or two, and again return to the image.
This pattern of moving from feature to image was particularly true of the screen with the larger image of the woman. However, since the images tended to be centered, the position might also encourage the “hub effect,” in which users would repeatedly return to a prominent element before visually exploring other content.
However, this was not the only effective use of images. The results also showed that the participants’ gaze was drawn to small images far from the top center of the page. One page had a single small image of an ATM card far down the page. There was a face on the ATM card, and this small portrait image on the card drew fixations at a higher rate than would be expected given its location.
Takeaways
A few strategic takeaways emerged from this study. Because images draw attention—both to the image and to the surrounding areas—carefully consider the placement of images. Images should be near information that you intend to highlight. Likewise, they should not be placed near irrelevant or problematic information (at the bottom of the page by the Terms of Use, for example).
Though the study featured only a small set of images, the results suggest that images with faces have a far more powerful, magnetic effect than those without faces. Selection of images with or without faces may be used strategically to moderate the pull of the image on users’ attention.
Another important takeaway is that while images generally improved perceptions of the website and company, participants also drew some very specific conclusions about the companies based on elements of the images. Participants evaluated cues of age and wealth and used this information to draw conclusions about the target audience of the site and its offerings.
For most of our (fairly young) participants this left them feeling positively about investing firms, but they also felt that the company was irrelevant to them because the images primarily included older people. For example, one participant discussed at length how much she liked the image of an older couple and felt it was “sweet,” but said it also made her feel the website was not relevant to her because she did not anticipate being as wealthy as the couple at the time of retirement. Keep in mind that the use of images may backfire if they are not carefully selected to present cues that promote the brand or intentions of the page.
We encourage our clients to define the desired outcome of a design decision and then evaluate the impact on their users’ experiences. For this particular study, the combination of eye tracking and interviews helped us understand how much attention users paid to images and how strongly the images influenced their opinion of the company. As a result of this research, the design and content strategy teams were able to better utilize imagery to convey product details regarding financial advice, who their typical customer was, and values about their brand.
