
Leonardo da Vinci is the archetype of a Renaissance man—painter, sculptor, architect, sketcher, scientist, mathematician, civil engineer, inventor, geologist, writer, and more. His famous works of art include moments of grace: the mysterious smile of the Mona Lisa, the icon of human potential known as the Vitruvian Man, and the shocking moment of The Last Supper (see Figure 1). Surprisingly, Leonardo was not as prolific an artist as he was a sketcher. Da Vinci produced more than 13,000 pages of sketches, which are arguably his greatest legacy.
Within these sketch books, Leonardo thinks both scientifically and creatively. You see sketches of futuristic devices, detailed drawings of human anatomy, postulations on plate tectonics, and observations about diet, cholesterol, and heart disease. You see sketches of flowers, weapons, horses, soldiers, and armor. Some sketches are wireframes for statues and bridges, while others are early renditions of paintings. Leonardo’s sketches were his visual thoughts.
After studying the sketchbooks of Leonardo and drawing inspiration from Michael Gelb’s How to Think Like Leonardo da Vinci (2000), I developed a set of principles to design like da Vinci, with the goal to improve my own paper prototypes, design studio projects, design reviews, and inspections.
Lesson 1: Strive for Quantity
The first principle is to strive for quantity when you sketch. Leonardo frequently sketched things multiple times, showing an object from different perspectives or different stages of development. For example, Leonardo’s sketches called Study of Flowers show some flowers with leaves and others without leaves (see Figure 2). We see flowers in different stages of development: budding, fully developed, withering, and dying. We see flowers from different viewpoints: above, beside, or below. We see different sizes: small, medium, large.

Takeaways for UX Projects
You should strive for quantity during the early design stages. If possible, assemble a multi-disciplinary team of five or six people who are required to sketch a few different ideas before a wireframe is rendered. A developer, marketer, designer, and support person will all see the problem differently. For projects with one designer only, ask for at least five sketches. The first idea is rarely, if ever, the best one.
Lesson 2: Use Annotations in Your Sketches
Leonardo sketched over 700 different drawings of human anatomy by watching the dissection of cadavers. Scholars suggest that Leonardo would alter his brushstoke after his detailed sketches of the human body. Da Vinci’s sketches of human anatomy resemble a modern-day wireframe (i.e., a drawing with detailed annotations).
For example, the sketch called The Study of Arms and Shoulders shows four different drawings of the shoulder with annotations between the arms, which was the only place to put this information (see Figure 3). Leonardo used the annotations to show his observations and assumptions.

Takeaways for UX Projects
Your initial sketches should use annotations to explain the interactions that you envision, and clarify business requirements. Annotations are an opportunity to collaborate with others and start to build buy-in for your ideas. The initial sketch starts the conversation. The annotations from stakeholders help people solve the same problem, rallying around a common vision. Sketch, explain, annotate, and re-sketch. You will automatically build consensus.
As a UX professional, you should use annotations in your design reviews and heuristic inspections. Assume you have been given a sketch, wireframe, or prototype to evaluate. The quickest way to provide feedback to designers is to take a screenshot and annotate it. Your annotations to an existing design are more effective than a bulleted list or spreadsheet of heuristic violations, as designers can easily see which elements you are referring to.
Lesson 3: Sketch Separately, Review Together
Leonardo created his sketches alone, but he collaborated with other people to flesh out details. For example, he collaborated with Marcantonio della Torre, an anatomist from the University of Pavia, on his famous drawings of human anatomy, such as “The Great Lady” (see Figure 4). Marcantonio reviewed da Vinci’s sketches, checking for completeness and accuracy.
Takeaways for UX Projects
The principle of “sketch separately, review together” helps your projects at the individual and group levels. From an individual perspective, you separate two distinct types of thinking. Sketching uses the creative side of your brain, while reviewing uses the evaluative side of your brain. You will be more effective if you focus on just one type of thinking at a time.
This rule also helps avoid group think, where people (consciously or unconsciously) try to minimize conflict by reaching a quick consensus. Group think does not allow for individual creativity, uniqueness, or critical thinking. With group think, individual ideas are negated, as the group moves towards consensus without exploring different viewpoints.
Encourage people to sketch independently. Then bring them all together to review their output and further collaborate on refined sketches, mash-ups, or final mock-ups.
Lesson 4: Engage Your Imagination
“Why does the eye see a thing more clearly in dreams than the imagination when awake?”
—Leonardo da Vinci
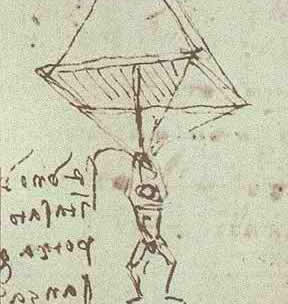
Leonardo’s sketches are highly imaginative. They include civil engineering projects (bridges, roads, maps), military objects (tank, machine gun), and robots (knight armor which had cranks to show movement). Because da Vinci was curious about flying, his sketchbook also contains an entry about an unsuccessful flight test as well as drawings of a parachute (see Figure 5), airplane, and glider. In some cases, these objects would not be created for over 500 years.

Takeaways for UX Projects
When you thoroughly know a product, it’s hard to engage your imagination. You know the code and a thousand reasons why something will fail. You need to envision, but you are stuck in the here and now. To move beyond the current state of technology, use scampering. SCAMPER is an acronym where each letter serves as a trigger to think about your problem in a different way:
- S = Substitute
- C = Combine
- A = Adapt
- M = Magnify
- P = Put to Other Uses
- E = Eliminate
- R = Rearrange (or Reverse)
Imagine how Leonardo used scampering. Consider the parachute, where he combined rope and a sheet to illustrate how it might work. Next, consider the mechanical knight, where Leonardo combined a suit of armor with ropes and pulleys.
At your next ideation or brainstorming meeting, write down all the SCAMPER words on the board. Ask the team to scamper for ten minutes and then count how many ideas were created. With a team of five people, you can easily scamper over 150 ideas in ten minutes. If a sketcher is stuck in a design studio, tell them to scamper. If you are performing a heuristic evaluation and can’t think of a recommendation, try to come up with solutions by scampering.
Lesson 5: Defer Judgment
“The greatest deception men suffer is from their own opinions.” —Leonardo da Vinci
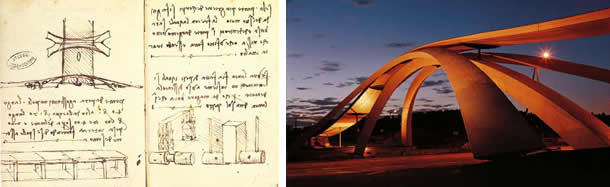
If you really want to increase your ability to come up with fresh, innovative ideas, learn how to defer judgment. Leonardo seemed to be very good at it. Consider the story of da Vinci’s bridge, which takes almost 500 years to tell. In 1502, Leonardo sketched a bridge for the Sultan of Istanbul (see Figure 6). The Sultan’s engineers deemed the bridge unstable because they did not like the design of the keystone arch. Needless to say, the Sultan did not build the bridge.
But da Vinci was right—the keystone arch could be stretched and widened without losing its integrity. In 2001, Norway completed a scaled down version of the bridge with a 300-foot span and length of 400 feet (see Figure 7).

Takeaways for UX Projects
Early feedback during ideation can derail ideas faster than anything the team might do. Positive feedback is almost as bad as negative feedback. As positive comments are made, the team shuts down as people either talk or listen to the positive comments. Typically, the team then starts coming up with ideas similar to those that received the favorable feedback. Negative comments, on the other hand, discourage people from generating ideas altogether.
- You should go through new ideas with an open mind, trying to understand rather than judge them. On my projects, I enforce the following rules:
- We will defer judgment (both positive and negative)
- We will use positive judgment first (see Lesson 6 below).We will use critical judgment second
- We will vote based on our own intuition and experience.
Lesson 6: Use Positive Judgment First
Leonardo was once given the task of remodeling the Duke of Milan’s kitchen. Leonardo designed conveyor belts to bring food to preparers faster, a large oven to cook at higher temperatures than normal, and a sprinkler system for safety. He also invited local artists to carve individual entrees into works of edible art.
The comedy of errors began with the conveyor belts running too slow. With a quick adjustment, the belts ran too fast and the food piled up. Next, the new oven worked as designed, but the cooks weren’t used to it and burned the food. When a small fire broke out, the sprinklers were used, ruining some of the food. Finally, the artisans were too slow carving the food. The Duke’s party was a disaster.
Just as the Sultan’s engineers failed to appreciate the keystone bridge, the Duke failed to see the value of Leonardo’s “kitchen nightmare.” Da Vinci was using conveyor belts long before the Industrial Revolution. With respect to cooking, Leonardo experimented with higher temperatures, developed his own oven, and used artists to improve food presentation. Finally, Leonardo’s sprinkler system is a fundamental design still used today.
Takeaways for UX Projects
Just as you defer judgment when creating ideas, use positive judgment first to evaluate them. Positive judgment forces you to explore the benefit of a potential idea. Plus, you remain open to new ideas.
The rule of positive judgment first can lead to new discussions, too. In one design studio, the designer could not get to a fifth idea, so she sketched a catapult. Rather than rejecting the idea, the team decided to explore it. What content could be removed? What content could be “catapulted” at the customer? Using positive judgment first forced this deeper conversation.
Nobody likes it when an executive drops into a meeting and lists everything that is wrong with the design. Based on my experience, you will get less executive “swoop and poop” and more executive buy-in if you take the time to explain the “Design like da Vinci” process—how the designers have sketched separately, reviewed together, deferred judgment, and then used positive judgment first. Ask the executives to see the good in the design first and then offer critical comments.
Conclusions
Leonardo da Vinci is considered the greatest thinker in our history—some scholars rank him above Albert Einstein. As designers and usability practitioners, we should take our lessons from Leonardo. You can start by reading Michael Gelb’s book How to Think Like Leonardo da Vinci and reviewing Leonardo’s sketchbooks.
But you need to be more than a fan of Leonardo da Vinci. Embrace his work and aspire to be like him. Use these guidelines and create your own—they are a starting point in your journey to becoming a better thinker and problem solver.
