
Dear Diary: Using Diaries to Study User Experience
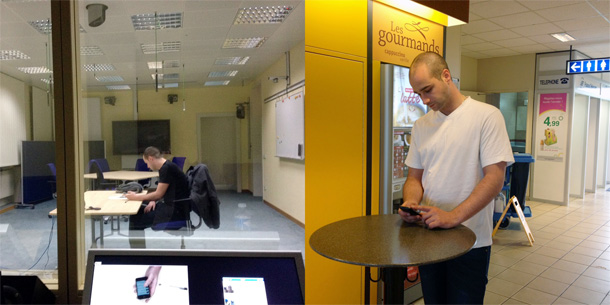
A UX diary contains notes on experiences using an application in a natural environment. Learn how to use diaries in your research studies.即使对于有经验的从业人员,研究和评估用户体验也是一项有挑战性的工作。我们不是超级英雄,也没有水晶球,怎样才能找到一种方法,通过考虑所有与用户体验相关的因素,来获得站在用户角度的体验感受?UX를 연구하고 평가하는 것은 경험 있는 전문가를 위해서도 어려운 과제입니다. 슈퍼히어로가 되지 않거나 수정 구슬 없이 UX와 관련된 모든 요소를 염두에 두고 사용자의 관점으로부터 경험을 얻어낼 수 있는 방법을 어떻게 찾아낼 수 있을까요?Um diário de experiência do usuário contém notas sobre experiências utilizando um aplicativo em um ambiente natural. Aprenda como usar diários em seus estudos de pesquisa.UXの調査および評価は経験豊富なプロでも容易なことではない。スーパーヒーローであったり、魔法の水晶玉を持たない限り、どうすれば、UXに関連したすべての要因を考慮しつつ、ユーザ視点からの体験を把握できる調査方法を見つけ出せるだろうか。Un diario de UX contiene notas sobre las experiencias en el uso de una aplicación en un entorno natural. Aprenda a utilizar diarios en sus estudios de investigación.