The COVID-19 pandemic is leaving no sector untouched, including education (see UX Education: Some Missing Pieces). Schools and training facilities accustomed to holding in-person classes have had to quickly come up with arrangements to move classes online. As a consequence of COVID-19, online learning may be the new normal (see Why Online Learning Must Be the New Normal). It allows schools to continue delivering instructions without exposing teachers and students to the virus. It is helping to flatten the curve by keeping students and educators from falling ill or becoming carriers and transferring the virus to their family members.
But holding digital classrooms has its limits. It cannot provide the same level of routine and socialization on-campus classes offer. Even educators need to adjust to managing digital classrooms and delivering all lessons online.
Online Learning Trends Before the Pandemic
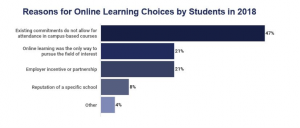
While online learning is a novel arrangement for many, it is far from being new. In fact, digital learning has been on the rise even before the pandemic. The global digital learning sector is expected to have a compound annual growth rate of over 9% from 2018 to 2026. For many graduate students and professionals, online learning has offered the flexibility and accessibility they need to be able to study while juggling other responsibilities (see figure 1).

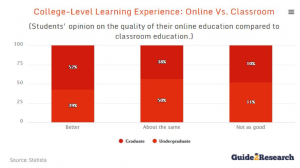
In terms of the quality of the learning experience, a significant number of graduate and post-graduate students believe that online college-level instruction is equal to if not better than live classroom education (see figure 2).

Online Learning Challenges
Despite the convenience and flexibility online learning offers, it is not without its challenges. Some parents have pointed out low-quality content for online classes. Also, some online courses see lower completion rates compared to on-campus classes. In addition, not all educators are equipped to deliver online or blended course designs (see figure 3).

Why User Experience Is Essential for the Education Sector
Today’s students, especially those in younger age groups, are already proficient at using and critiquing digital tools. And to be able to win and retain their attention, the education sector must design learning materials that are not just informative and functional but are at least as fun and convenient to use as other online apps and tools.
This is where user experience becomes pivotal in designing educational apps.
Students may expect learning platforms to be as enjoyable, well-designed, and easy to use as other apps they use daily. Considering the students’ learning styles and preferences, age groups, needs, behaviors, and goals while developing these tools can help facilitate learning and increase engagement in digital classrooms.

Consider for example Duolingo (see figure 4). The company uses gamification to turn something tedious—learning a new language—into a simple and fun activity. It also leverages psychological research in educational design toward implementation of positive user experiences while helping learners better retain information. Similarly, business education websites such as BizKids are using games like Dollar a Glass to teach kids about business (see figure 5).

The Need for UX Governance

UX governance involves the following aspects (see figure 6):
- Strategy is the institution’s plan for providing a cohesive user experience that aligns with its objectives and values.
- Leadership involves choosing the right team lead and getting advocates or sponsors to ensure the framework is implemented throughout the company. In higher education, advocates can include influential departments like the Office of the President and Vice-Chancellor’s Office, or individuals like the Head of Admissions.
- Team involves designating structure, responsibilities, and strategy for members.
- Process includes having common methods, tools, styles, and deliverables.
- Measurement includes setting and tracking key performance indicators (KPIs). In the education sector, KPIs may include ease of use, improved performance, increased attendance, higher student engagement, or better completion rates.
Having a UX governance model offers several benefits. It enables institutions to
- incorporate stakeholder and expert consultations at specific stages of the project, not just during the research stage but also during evaluations (this helps ensure that outputs remain user-centric and different teams understand their roles/contributions to reaching project goals);
- ensure knowledge transfer from previous to current and future UX teams; and
- make sure that best practices and past tools, requirements, and research continue to be considered.
Pointers for Using UX Governance Framework in Education
In this section, we’ll touch on how the goals of the UX governance model translate to actionable steps in being able to provide a better user experience.
1. Make user research and feedback an integral part of UX governance.
Building a platform or app for the education sector requires web designers and developers to understand target users. These end-users often come from diverse backgrounds and include students, parents, teachers, mentors, and administrators.
To achieve a user-centric design for education, you must understand each stakeholder’s needs, values, and behaviors. Empathy plays a key role, as recommended by the Canadian UX/UI design firm ROSSUL: “Empathy always beats intuition, therefore when engaging in education UX design it is important to deeply understand the needs of your users, which is achieved by including them in every step of the design process through user research.”
There are many ways to do user research. Here are a few options:
- Review user research studies for the sector.
- Gather stakeholders’ insights at different points of project development—from testing to evaluation.
- Understand students’ learning preferences.
- Observe real-world uses of your tool or design.
- Set up feedback mechanisms for end-users.
The following are some types of user research methods you can implement:
- first click testing
- usability testing
- task analysis
- focus groups
- interviews
- surveys (such as User Experience Questionnaire (UEQ), see figure 7).

As you might have surmised, this is aligned with the goals of UX governance in that the research stage helps ensure that the outputs remain user-centric with different teams informed by the research data to help them understand how their roles and contributions can lead to achieving project goals.
2. Aim for consistency.
UX governance provides for consistent interface, coding languages, visuals, and overall UX features to strengthen an institution’s branding and assure users that they are using the company’s official site and tools.
Moreover, having consistent visuals and UX communicates reliability. It also reduces users’ learning curve, allowing them to more easily understand and use your tools across different devices.
This is why having a UX governance framework for the process and having common methods, tools, and styles are integral, enabling outputs to be consistent and aligned with the project goals.
3. Plan for customization and flexibility.
Even as you aim for consistency, be sure to make room for customization. Each unit or stakeholder group will have unique needs and requirements. This is especially true when you’re designing for users with diverse backgrounds such as the following:
- students from different cultures and locations (which is evident in their IP addresses)
- educators and mentors from different fields
- learners belonging to different age groups
Providing stakeholders with tools that are both reliable and flexible can help them craft a learning experience that is suited for their specific situation and preference. For example, make materials available in different formats (transcripts, video, or audio-only) or make courses accessible via different devices (desktop and mobile).
Here, a cohesive UX governance strategy aligns the user needs with the project’s objectives and values, while the leadership of different departments ensures that everyone is on the same page.
4. Integrate UX best practices into your design processes.
UX practices can be worsened when team members leave or projects are transferred to another unit. Valuable user insights—which can benefit other departments—can remain confined to one team if there are no knowledge sharing mechanisms.
A UX governance framework will maximize these best practices and insights by incorporating them into existing processes and documenting the standards. These steps also ensure that multiple teams can deliver consistent outcomes for present and future projects.
5. Clearly define team composition and responsibilities.
A UX governance framework clearly defines team structure, roles, and responsibilities. Aside from the core project team, it specifies the roles and expectations from both senior management and stakeholders.
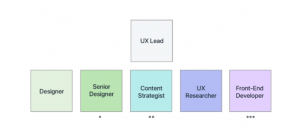
Consider the benefits of maintaining a multi-disciplinary UX team. Doing so strengthens collaboration among teams and ensures that every key UX aspect is considered in the final design. The e‑commerce company Shopify, for instance, has designers, content strategists, UX researchers, and front-end developers in their UX teams (see figure 8).

6. Establish strategic priorities and design intent, and make sure the project remains focused on these.
While everyone is busy designing, evaluating tools, doing web analytics to assess competitors, and chasing new opportunities, it’s easy to lose sight of the project’s strategic priorities, values, and intentions.
A UX governance framework provides leaders who repeatedly communicate goals and keep teams working on priorities. Teams can ask whether present and proposed designs are a good fit and help move the institution closer to its vision.
Data gathered from users and competitors must also be used to contribute to this strategic focus. Workshops can be organized to finalize project objectives, let users identify features they need, and scrap out items that don’t support the project’s priorities (see figure 9).

Conclusion
While digital learning has been on the rise for many years, not every institution is ready for the sudden shift and heavy reliance on digital classrooms.
But amidst this challenge is an opportunity for schools to explore other ways to hone students’ abilities and prepare them for the real world.
Learning institutions that are yet to create their UX governance frameworks can take pointers from other companies with well-established UX governance structures. Schools can also consider some of the best practices of other online learning platforms and adapt those that may apply to their own context.
