Widespread technology and Internet access offer a new landscape for learning in the 21st century. Learning a new skill, language, or subject is possible any time or anywhere through any learning path and at any pace for learners of all ages. Students can personalize their learning experience according to their individual preferences and goal orientation. However, to achieve content proficiency, students must practice by themselves and effectively self-monitor their performance. Motivation, goal setting, and self-regulated strategies become particularly critical in self-directed learning.
Over the past three decades in educational and psychological research, empirical evidence has shown that learners who are capable of regulating their own learning significantly enhance their learning outcomes. Because learning requires effort, successful learners must be able to sustain their motivation and persist over the learning process through self-regulation.
The rising interest in online learning stimulates e-learning designers to recognize their responsibility in creating a more effective and impactful learning environment for all learners. E-learning platforms should empower students to strategically work through the learning via routes and methods that help them to acquire in-demand skills and insights and develop positive study habits so as to better prepare them for sustainable lifelong learning.
Self-Regulated Learning Theory
Barry Zimmerman, a distinguished professor emeritus of educational psychology at the City University of New York, and his colleagues have focused their research efforts on applying self-regulation to learning over the past two decades. Their self-regulated learning (SRL) model incorporates social cognitive theory that emerged from the work of Albert Bandura in 1977. Barry Zimmerman and Magda Campillo introduced the three cyclical phases of self-regulation, where the model makes use of continuous feedback cycles that consist of three phases: planning or forethought phase, practice or performance phase, and evaluation or self-reflection phase. Within each phase, students can apply different strategies and effectively use feedback to improve their performance.
Sustainable e-learning systems are dependent on competent self-regulated learners. On the other hand, applying Zimmerman’s self-regulated learning model in an e-learning system can teach self-regulation and guide students’ work by instilling the process of planning, practicing, evaluating, and adjusting. This in turn allows students to assume full control and accountability for their learning.
[bluebox]
Three phases of self-regulation
Zimmerman and Campillo’s self-regulation theory has three cyclical phases (see Figure 1).
 Figure 1. Zimmerman and Campillo’s three cyclical phases of self-regulation.
Figure 1. Zimmerman and Campillo’s three cyclical phases of self-regulation.
(Credit: Zimmerman, B. J., & Campillo, M. (2003). Motivating self-regulated problem solvers. In J. E. Davidson & R. J. Sternberg (Eds.), The psychology of problem solving (pp. 233-262). Cambridge University Press)
The forethought phase: This is also known as a planning phase, where learners set achievable short- or long-term goals, choose strategies that best address a pursue those goals, and assess their beliefs and interest to the learning environment.
The forethought phase includes:
- Task analysis: Goal setting and strategic planning
- Self-motivational beliefs: Self-efficacy, outcome expectations, task interest/value, and goal orientation
The performance phase: Learners implement strategies to make ongoing adjustments in order to progress towards their goals via self-monitoring and self-control.
The performance phase includes:
- Self-control: Task strategies, self-instruction, imagery, time management, environmental structuring, help-seeking, interest incentives, and self-consequences
- Self-observation: Metacognitive monitoring and self-recording
The self-reflection phase: Learners evaluate the effectiveness of their strategies and examine their satisfaction on the learning tasks. Feedback from this self-reflection phase will then apply to the start of the next SRL cycle.
The self-reflection phase includes:
- Self-judgment: Self-evaluation, casual attribution
- Self-reaction: Self-satisfaction/affect, adaptive/defensive
[/bluebox]
A well-designed online learning program should not only focus on incentives and motivation but also expand the design goal by encouraging students’ awareness of their learning processes and empowering them to effectively direct their learning experience toward a desired outcome by applying various self-regulated strategies. In this article, we will look at the design of two e-learning platforms, Duolingo and Codecademy, and use the three phases of self-regulation to determine how their UX and UI design supports self-regulated learning and empowers students to achieve their learning goals.
Case 1: Duolingo
Duolingo is a free, online language-learning platform that was founded by Luis Von Ahn and Severin Hacker in 2011. According to its website, it has more than 100 million registered users and offers 16 complete language courses for English and non-English speakers.
Self-regulated learning theory proposes that learners must be self-directed, proactive, and in charge of their learning processes. A successful online-learning platform such as Duolingo must exhibit UX and UI design that demonstrates the three phases of self-regulation: forethought, performance, and self-reflection.
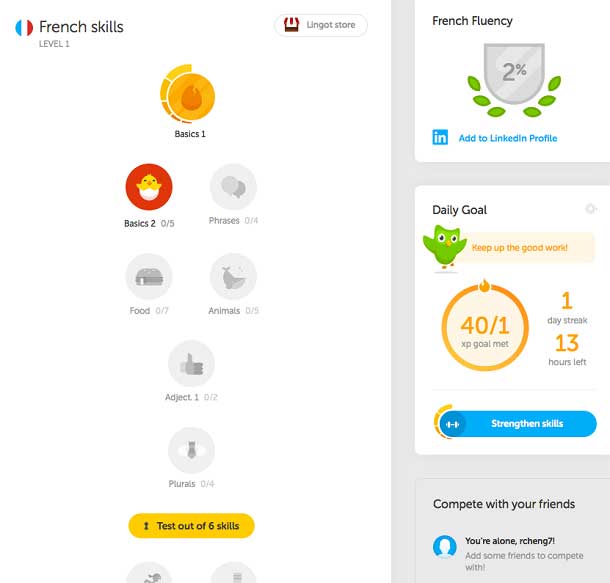
The forethought phase focuses on learners’ task analysis and self-motivation beliefs. Duolingo supports users by controlling their learning sessions and setting personal daily goals. When new users must decide which language to learn, the site’s use of the first person, “I want to learn …,” with a display listing the total number of learners for each language, employs social persuasion to assure them that they can master a language like other members in the Duolingo community. After registration, Duolingo has a coach feature that assists the new users in setting a daily goal, through which they can select a daily “experience points” goal. Once a daily goal has been set, a progress panel links the expected outcome to goals, initiating a planning process by which learners choose a specific strategy for meeting the task demands.

During the performance phase of learning, the UX and UI design should engage learners in self-monitoring and self-control of their goals, strategies, and motivation. The main component of Duolingo is the skill “tree” on which each skill is represented by a colored node (see Figure 3). In the case of French, the nodes change their color from gray (not started) to colors such as red, blue, and green (progressing through the lessons), and finally to gold (mastered all lessons for that skill). This illustrates the skill mastery process. A study from Pilar Munday showed that the feature of changing colors provides a visual cue that reminds students to monitor their self-efficacy by managing their strengths and weaknesses throughout the learning process. Moreover, Duolingo has a large group of supportive, language-savvy volunteers who are willing to assist others in learning. A novice language learner can easily seek assistance from a peer, to move forward with a task or to consult the appropriate resource for understanding a lesson.

During the self-reflection phase, the learners engage in self-evaluation regarding tasks they completed, examine their level of self-satisfaction, and use feedback to strengthen or preserve their forethought beliefs. Duolingo believes that content proficiency can be achieved through steady effort over a long period. Therefore, the skill tree decays with time (the gold color returns to its previous color), reminding learners to review these skills regularly. In addition, a feature for strengthening skills encourages users to practice the words they have learned at any time. The progress bar, mastery color, and fluency score assist learners in evaluating how well they performed and whether they met the standard (see Figure 4). This feedback from diverse sources assists learners in making decisions regarding how to successfully plan and complete similar tasks in the future.

In addition, a few social elements in Duolingo contribute to the performance and self-reflection phases. The Activity section enables users to follow one another, displaying a leaderboard with weekly experience points totals of the user’s friends. Users also receive virtual currency, called lingots, when they complete a skill node. Duolingo uses a gifting mechanism, whereby users can reward each other with lingots in the Discussion area or use the currency in the lingot store.
Case 2: Codecademy
Established in 2011, Codecademy is an interactive learning platform for computer coding with courses in web development, APIs, and programming in Python, JavaScript, and Ruby. Over 25 million users have used its courses according to its website. This number is impressive compared with those of other MOOC sites such as Coursera (17 million) and the Code School (approximately one million).
During the forethought phase of learning, Codecademy’s homepage stimulates students’ intrinsic interest in the task by showcasing learning benefits. Users can build self-efficacy through brief tutorials called beginner-coding challenges which enable them to customize their learning paths while setting clear and achievable goals throughout the learning process.
During the performance phase, course details such as an introduction to the lesson, the estimated course time, and prerequisites are displayed. These increase users’ self-control and awareness of how much time and effort it takes to complete a specific course. Users are further motivated through self-consequences by receiving badges in recognition of accomplishments and through assistance from advisors that proactively removes obstacles and enables task advancement.
During the self-reflection phase, users can self-reflect and evaluate performance through quizzes or knowledge checks. Through the assignment design, users may establish self-satisfaction by completing courses that end with completing real projects.
In the following case study, we will highlight a few UX and UI design principles that facilitate the forethought phase in Codecademy.
Increase intrinsic interest by showcasing learning benefits
Intrinsic interest, according to a paper by Héfer Bembenutty and colleagues, is defined as “interest in a task generated from self-motivation while working on task.” Intrinsic interest can be used by e-learning platforms to connect user desire with the service that they provide, thus motivating students. Codecademy’s homepage highlights some stories of successful users to demonstrate how users can quickly acquire a highly demanded skill and, more importantly, “live the life that you actually want to live,” as stated by Tommy Nicholas in the video on Codecademy’s homepage (see Figure 5). Nicholas is a success story who built Coffitivity, named one of Time magazine’s top 50 websites last year.
Nicholas’s words in the video connect and resonate deeply with most people. The message is that they can have the freedom to create any digital product and eventually find a real purpose in life. This is more effective than saying, “I learned JavaScript in less than three months,” because people without a coding background would not connect his vision for success with their own dreams or purposes.

Build self-efficacy by beginning with easy challenges
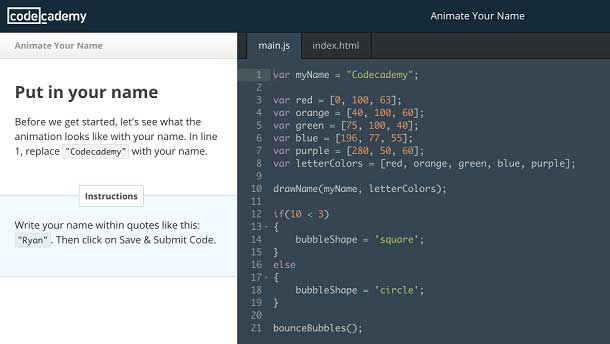
Self-efficacy, according to Bembenutty, is defined as “individual belief in one’s capability to learn a specific task.” It can be established by guiding students to achievable goals, thus enabling the students to have greater confidence with the self-learning process. Codecademy offers short challenges of approximately 30 minutes before users commit to a longer course. Such challenges are suitable stepping-stones for future learning exercises because they deliver interesting, individual outputs and deconstruct the challenges into small tasks. For example, the challenge “Animate your name,” is broken into three main sessions, with some of the tasks being as easy as the users typing their name into the code (see Figure 6).

Assist users in setting clear and achievable goals
Goal setting, according to Bembenutty, is defined as “setting specific high quality proximal goals.” It is a skill that can be implemented to various degrees throughout the learning process. From a broad perspective, users must know that their learning materials are connected to their expected outcomes (for example, learning to build a website or an app, whether the product is static or dynamic). Codecademy satisfies the high-level goals of different users by combining learning modules into a learning path, each with precise outcomes and trackable progress. Each learning module has a clear goal and relevant outcomes, such as “make an interactive website.” Finally, the beginning of each hands-on practice project has demos of the finished product, thus establishing a clear, achievable goal for the users.
Learning is a Click Away
Through the Internet, learning a new skill, language, or subject is only a click away for anyone. This case study used Barry Zimmerman’s self-regulated learning theory to examine two successful e-learning platforms, emphasizing how UX design supports students in managing their own learning and goal settings by assisting them to gradually and systematically adopt self-regulated strategies.
Like the example of Duolingo, instead of simply displaying learners’ achievement, it incorporates machine-learning algorithms to dynamically estimate how well learners work on an exercise. A more accurate learning performance can further educate learners to use feedback to master the skills and pursue their goals. Over a period of time, learners will be more competent in setting their goals and assessing their effectiveness of strategies and performance via feedback, and ultimately succeed in learning.
