Have you successfully fought for buy-in, only to find you can’t deliver on all the requests for UX inputs?
Many UX teams labor under heavy design loads and limited resources. If you struggle with these problems, our solution may be just what you are looking for—the UX Guild.
In our busy Agile development environment, our UX team was under-resourced and frequently a bottleneck. We had won the fight for buy-in: People wanted us, but there were not enough of us to go around. So, we were seen as more of an “injustice league” than the band of heroes we wanted to be. Facing the challenge head-on, we successfully leveraged the “guild” model to scale UX within our mid-sized development organization. We deputized UI developers and QA resources to lighten our design load and to spread good design throughout the land.
So, What Is a UX Guild, You Ask?
The answer: The most trusty sidekick a UX team could have!
A guild is a league of UX empowered developers and QA engineers who belong to different scrum teams across the organization. Through the formation of a guild, a UX practitioner is able to delegate appropriate design decisions without sacrificing design quality. Guilds raise awareness for UX needs and create advocates throughout their organizations.
Each UX Guild member volunteers (a) to be the UX advocate for their product line or feature area and (b) to oversee stories such as small UI additions or text changes. It is best to recruit at least one guild member from each scrum team who works on customer-facing functionality.
The guild members get their own gadgets: They each get a UX buddy, they have access to a pattern library to help guide them, and their work is reviewed by a UX team member. Guild members commit to attending monthly meetings where they receive support from and build community with other guild members.
By bringing together engineers and training them to be sensitive to UX needs, we increased UX capacity, strengthened cross-team partnerships, reduced the inefficiencies of handoffs, and (maybe most importantly) we strengthened the integration of UX into our company culture.
Our Origin Story
We had two sources of inspiration for the UX Guild: a blog post detailing development practices at Spotify and a newly formed group of security champions within our own company.
The Spotify Blog Post
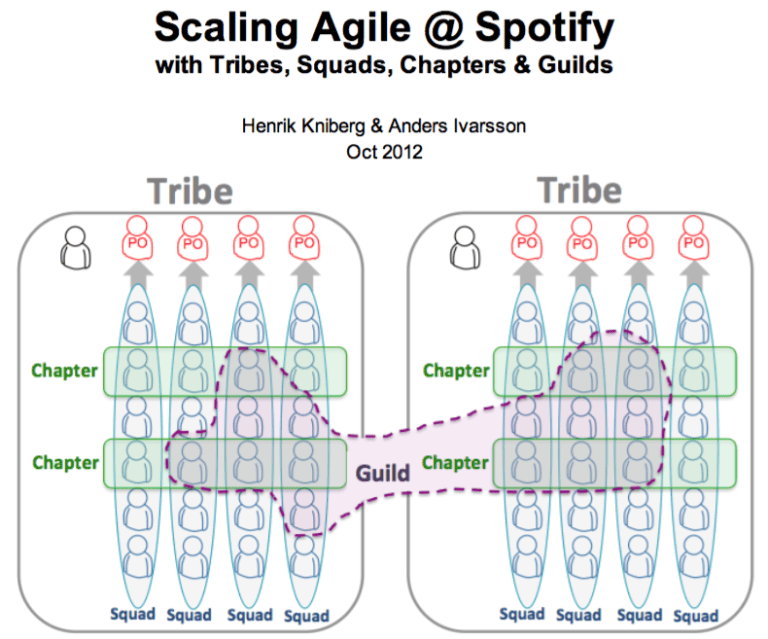
Back in 2012, there was a blog post making the rounds within the Veracode development organization about development practices at Spotify. The post described a system of tribes, squads, chapters, and guilds to help scale Agile practices within a large development organization. We borrowed their notion of a guild and applied it to UX at Veracode. Forming a guild is described in the post as bringing like-minded members of different teams together as a “‘community of interest’, a group of people that want to share knowledge, tools, code, and practices.”

Figure 1. An illustration of the Spotify approach to Agile, including “Guilds” from the 2012 blog post. (Credit: Henrik Kniberg and Anders Ivarsson)
Veracode Security Champions
When we were developing the UX Guild concept, Veracode had recently introduced a security guild, or what they were calling “Security Champions.” The security team at Veracode, like the UX team, is also a relatively small team. At the time we had approximately three security team members, shared across more than 20 scrum teams. They were feeling under-resourced and in high demand, just as UX was. As a company that produces security software, we have a saying: “Security is job one.” With that in mind, our security team had set up a program to train developers to be the security experts on their respective teams. So, each product line or feature area had a Security Champion, which had the effect of making our software more secure. We figured if a security guild increases the capacity of our security team and makes our software more secure, then it serves to reason that a UX Guild could increase the capacity of our UX team and increase the usability of our software at the same time.
The Formation of the Veracode UX Guild
With the Security Champions as our model, our small UX team set out to create our own league of UX Champions–The UX Guild.
Kickoff and Training Materials
We put out a call for interested parties to development teams and managers. Many volunteered (a few were “voluntold”) to join our league. Then, we held a two-day kickoff event where we introduced our new guild members to basic UX concepts. We discussed cognitive psychology principles in support of UX, Jakob Nielsen’s Heuristics, and CSS building blocks. We surveyed our new guild members on their skill sets and areas of interest. We looked at bad design (which is always fun!) and provided handouts with key ideas and principles as reminders to pin up near their workstations. Most importantly, we rewarded our new sidekicks with candy for active participation.

Figure 2. A handout from the UX Guild kickoff event listing Jakob Nielsen’s 10 general principles for interaction design. UX Guild members were encouraged to post the handout in their workspace for later reference. (Credit: Handout by Jennifer Bullard based on Nielsen’s 10 general principles)

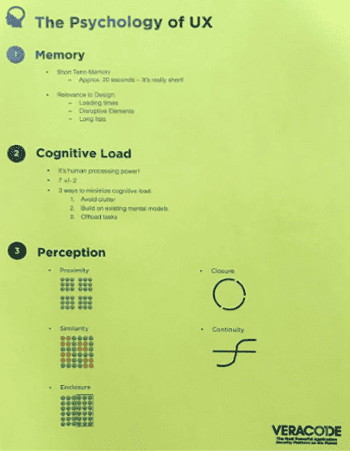
Figure 3. A handout from the UX Guild kickoff event listing three relevant principles from the field of cognitive psychology. UX Guild members were encouraged to post the handout in their workspace for later reference. (Credit: Handout by Jennifer Bullard and Nathalie Baudrand)
Monthly Meetings
The UX Guild convenes for one hour per month. Developers share learnings from the past month: from solutions for difficulties they have encountered to time-saving techniques. Next, the guild members have the opportunity to engage with the developers maintaining our UI tools and framework. Then we move on to the “main event” of the meeting, for example, CSS labs, advanced layout techniques, or movies on design thinking. The meeting concludes with the UX Guild leader asking the members for feedback on the meeting.
Over time, the meeting has become a useful forum for disseminating information about upcoming changes for development practices. When Veracode was rolling out a new UI framework, the guild meetings became the central location for sharing relevant knowledge.
In the spirit of the guild model, we have learned to delegate training whenever possible and to leverage online teaching tools. We frequently leverage Lynda.com, an online learning platform, because our organization has a site license, which makes it a cost-effective choice.
PR and Swag
Swag is a simple and low-cost method for keeping morale high. It also can help to maintain the enthusiasm, attention, and support of your broader organization. We did not have the budget to spring for superhero suits (and our director was somewhat concerned about wearing a skin-tight bodysuit to the office), so we settled for flair—specifically stickers and buttons. We developed a UX Guild logo and had buttons made for all guild members. We used the logo to badge all emails and printed communication. And we made stickers for the development team members to proudly brand their laptops and remind them to use the “ux_needed” label. These simple artifacts fostered both pride of membership and a reminder of the UX process at our organization.

Figure 4. This is the sticker we made for development team members to proudly brand their laptops and remind them to use the “ux_needed” label. (Credit: Sticker design by Taylor Hayward)

Figure 5. UX Guild logo: We made buttons for all guild members and used the logo as a badge for all emails and printed communication. (Credit: Logo design by Taylor Hayward)
UX Guild Slack Channel
Another tool for building our UX community and increasing the political cachet of the Guild has been our Slack channel. The Slack channel is open to anyone in the company and is popular across many functions. There are currently about 50 members of the UX Guild Slack channel from all over the organization — UX team members, guild members, and others including company founders—it is not just for UX Guild members. It is an active community where participants can engage in spontaneous design critiques and where a piece of functionality under design is posted on Slack for opinions. And every Tuesday we have the ever-popular “Bad Design Tuesday,” where good design ideas gone horribly wrong are posted by UX Guild members, as well as by random employees throughout the organization.
UX Guild Responsibilities
Each UX Guild member is ensured meaningful credit for actively participating in the UX Guild. At Veracode, we have an annual review process in which all employees are evaluated against a set of goals defined at the outset of each review period. The annual review process determines if the employee is doing a good job, whether they will receive a promotion, and what (if any) type of raise the employee will receive. We wanted to make sure UX Guild duties were seen as an important contribution, rather than a distraction, so we worked with management to write UX Guild duties and responsibilities into the goals for each guild member. UX Guild members are accountable to their managers and have the following responsibilities written directly into their goals for the year:
- Identify stories that impact UX/UI.
- Guide team members to adhere to common UI patterns and patterns of interaction.
- Raise user experience questions during all team activities.
- Perform design work for stories that have been assigned to the UX Guild (more on this later).
- Escalate to a UX team member if (or rather when) topics arise outside common patterns or prior experience.
- Notify UX buddy when the design is ready for review.
- Attend and participate in a minimum of 80% of the monthly guild meetings.
Veracode’s Approach to UX: A Centralized Team and Well-defined Process
At Veracode, we have a centralized UX team that provides design, research, and documentation services to approximately 20 development scrum teams. This allows us the flexibility to assign UX resources based on real-time project demands. Typically, a designer is consistently assigned to a specific project or feature. However, designers can move around, gain different competencies, learn multiple parts of our product offering, and fill in for other designers as needed. To enable this, our UX team maintains a separate backlog. Our team consists of five UX designers, one designer/manager, one user researcher, three user assistance writers, and one senior director.
UX Process, Meet the UX Guild
An early focus for our UX team was the definition of a clear and consistent design process. The Veracode engineering organization has historically been very process-oriented, and having a consistent design process has allowed us to clearly communicate commitments, set expectations, and deliver on promises. This process focus enabled us to quickly integrate UX Guild member contributions and ensure all work was appropriately assigned to either a UX designer or a UX Guild member.
Decision Points in the UX Process
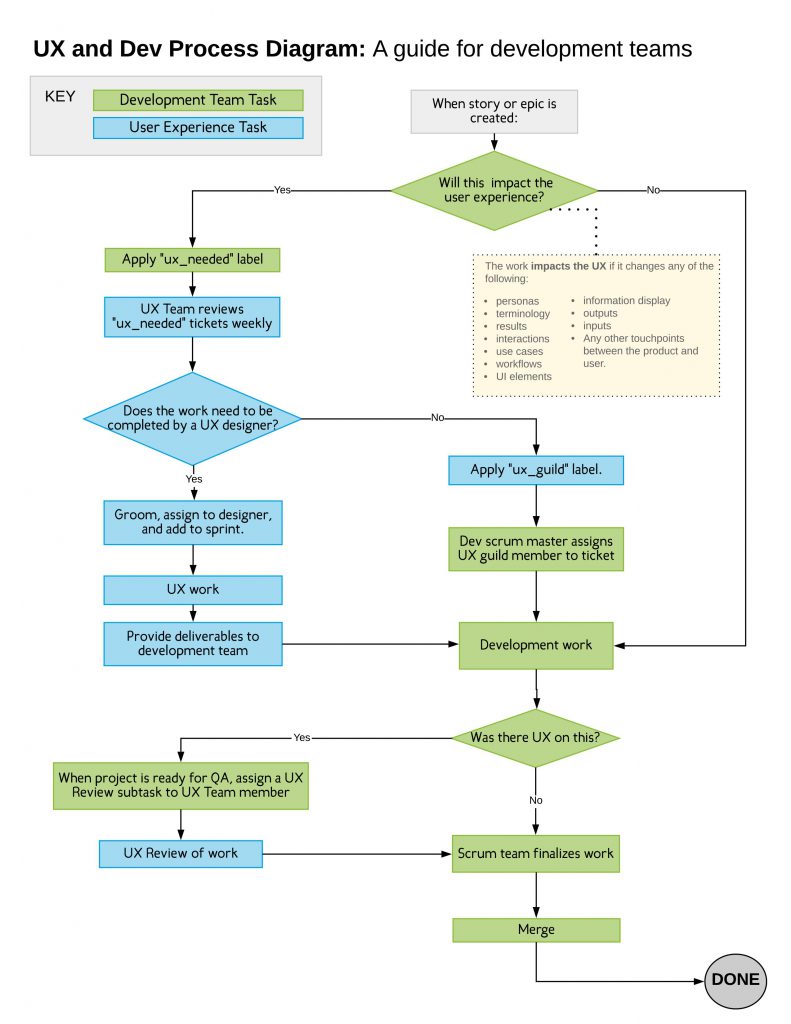
Figure 6 provides a simplified diagram of our UX process. This diagram is shared throughout our organization. It helps our development partners know what to expect and guides them in how to secure UX help when it is needed.

Figure 6. A simplified diagram of our UX process. (Credit: Bullard and Bergantino)
The three decision points most relevant to the UX Guild are, “Does it need UX?,” “Does the work need to be completed by a UX designer?,” and “Was there UX on this?”
Decision Point 1: Does It Need UX?
According to our process, the work affects the UX if it changes any of the following:
- personas
- terminology
- results
- interactions
- use cases
- workflows
- UI elements
- information display
- outputs
- inputs
- any other touchpoints between the product and user
If any of these areas are affected by the development story, we say the story needs UX. Stories requiring UX are labeled “ux_needed.” Those stories then become visible on the UX team’s “bat signal” board.
Any team member can add the “ux_needed” label. However, we expect guild members in particular to be hand raisers; they are an extension of the UX team. With 20 scrum teams to support, we do not have the bandwidth to place a UX designer in every grooming or planning session. The UX Guild members are empowered to be the UX presence in the room when we cannot be there. This is yet another way the UX Guild helps teams scale.
Decision Point 2: Does the Work Need to Be Completed by a UX Designer?
In UX grooming we decide if the story requires a UX designer or if it can be completed by a UX Guild member. Guild members are typically only assigned stories that are small in scope and rely on existing patterns.
If the story is UX Guild eligible, we label the story “ux_guild,” add a sub-task for UX Review, and provide guidance to the guild member on where to find patterns or an angular component code.
Decision Point 3: Was there UX on This?
The UX team had a pre-established practice called “UX Review” that nicely dovetailed into supporting the UX Guild. If there is UX work on any development story, the story receives a UX Review subtask and that subtask is assigned to a UX team member. This enables our UX team to ensure that each feature is implemented as designed and that no misunderstandings make their way into the shipping product. If the story is assigned to a UX Guild member, the UX Buddy for that guild member is assigned the corresponding UX Review subtask.
Improving the UX Guild Model
We have continually evolved and refined our approach. We have worked hard to increase participation, make guild meetings interesting and valuable to the attendees, and increase our scale.
In order to continuously improve, we regularly survey our members with questions about what they like, do not like, and want out of the UX Guild. The feedback has been very actionable (response rate: roughly 70%), and the members appreciate that they get input into the UX Guild goals and teaching process.
We consistently hear that our members like the UX Guild concept and that they wanted to learn more about CSS, using in-class labs. We have segmented our UX Guild meetings into three parts: technical (css, html, and so on), design, and internal UX processes. Team members are invited to share their experience, lead the discussion, and teach one another.
SuperStrengths and Weaknesses
Through feedback and experience, we have learned what has worked and what needs improvement.
What Works Well
We had a lot of success with forming the UX Guild. It enabled UX designers to scale across multiple projects, thus increasing our UX team’s ability to focus on high priority stories. We also found that developers gained a better understanding of what it takes to “do design” as well as an appreciation for how complex design work can be.
What Could Be Better
We are continuing to work on educating development teams. Currently the scope of work a guild member can take on is fairly limited. It can also be a struggle as our company continues to grow to make sure we have coverage on all of the teams that need it.
Going Forward
We have plans to introduce accomplishment badges that can be awarded to guild members for acquiring various UX skills—in essence, we want to gamify the guild. We would also like to perform more UX Guild outreach and be more proactive in getting people within the organization involved in the UX process.
Additionally, our design patterns have been evolving and will continue to evolve into a design system of React components. With a more complete design system, UX Guild members will be enabled to tackle a broader range of stories.
Have you tried forming a UX Guild within your organization? Would you like to? Please tell us about it.
