Years ago, website accessibility seemed relatively easy. Making a website accessible to those with vision, hearing, mobility, and cognitive disabilities had a fairly short checklist: We knew to check for color contrast, ensure links were identifiable, and have content logically laid out. You might have used Bobby, the free online accessibility validator. However, sites were pretty simple in 1999. These days, websites have more complex and exciting user interfaces using animations, video, and interactive content. Touch and mobile devices have changed how people interact with websites. While these sites are more engaging, their complexity has decreased effective use of the website by those who benefit from accessibility design and development standards.
The Learning Process
Since the complexity of today’s websites often means that accessibility isn’t included as part of a project’s requirements, few designers and developers have found the need to learn more about the subject. Over the years, I found the websites I worked on focused more on business and marketing needs. Then a project came along that required accessibility. That was a few years ago, and at the time I “crash-coursed” current laws, standards, and techniques. Information about accessibility was definitely more extensive than it was in 1999, but while reading about what to do seemed easy, putting it into daily practice proved more difficult.
Getting people on board by dispelling myths
Most people cringe if website accessibility is brought up. They are likely thinking of websites from 1999, saying accessible websites are ugly, expensive, hard to maintain, and don’t improve the brand.
Through much research, I learned the first step to including accessibility into a project was to dispel these myths. I had to teach others why accessibility was important to their project.
Accessibility has nothing to do with what a website looks like
When talking to clients, this is usually the first myth of accessibility to dispel. There are a lot of accessible sites that are visually appealing and meet branding goals. As a typical user, we just don’t see the accessibility aspects designed and built into the website. Take Apple and Virgin America—definitely not ugly—and yet they still include accessibility.
- Some examples from Apple include Aria roles and HTML5 to help screen reader users understand the context of content, visible focus borders to show a user which element has the current focus, and text-to-background color ratios to help everyone be able to read the text on the site.
- Some examples from Virgin America include a way for keyboard users to skip common elements on each page, like top navigation, custom drop-down widgets built to be accessible, and a statement informing users that links to external sites might not follow their accessibility policies.
Return on investment can improve with accessibility
Many people dismiss accessibility because of the cost involved, insisting the “ROI just isn’t there.” This is the second piece I usually talk about with clients. Here are five examples of how accessibility can improve ROI:
- Better usability. The guidelines to make websites accessible make websites easier to use for everyone. All users can achieve their goals and tasks with little to no frustration.
- Better branding. A website that is easy to use is more enjoyable to use. This means people are more likely be loyal and frequent visitors and engage more with the organization.
- Increased target audience reach. Accessible sites increase their reach to audience members who previously could not interact with the organization through the website. These sites also have great word of mouth marketing.
- Improved website development. Accessible sites often have trained developers who use coding and programming standards. There may be a pattern library or style guide to ensure consistency in design and development to make maintenance and feature development easier.
- Reduced possibility of legal action. Depending on the country, accessibility regulations, industry, and the litigious environment you are in, including accessibility from the beginning and throughout a project can reduce legal and accessibility remediation costs. The cost for a simple remediation can be about $20,000 and increase from there.
Learning Empathy
I often see people dive straight into development techniques for accessibility. But as we know from the UX process, understanding the project and user needs usually results in more successful projects that have better design and development strategies.
Learn empathy by learning about disabilities for the web
My empathy training started by learning about the different types of disabilities and how they relate to the internet. Learning the techniques people use to access websites helped me understand the design and development needs much better. For instance, knowing some users use assistive technologies (accessible specific hardware and software) and others use adaptive strategies (techniques with mainstream browsers) helped me understand the wider range of user needs. The following table illustrates the technology used by different disability types.
| Disability | Defined | Assistive Technology (AT)/Adaptive Strategy (AS) |
| Visual | blind, low vision, color blind | screen readers, keyboard, browser zoom/magnifier, browser custom settings |
| Auditory | deaf, hearing loss | hearing aids |
| Motor/physical | shaking, paralysis | keyboard and alternatives |
| Cognitive | learning disabilities, dyslexia | screen readers, ad blockers |
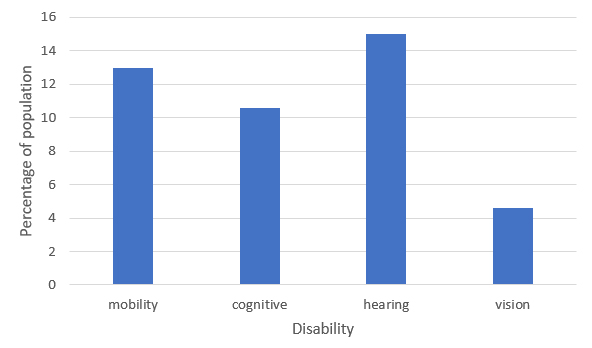
Another part of creating empathy was knowing the number of people who have a disability. In the United States, an estimated 22% of the adult population, or 53 million people, are disabled. That is about one in five adults. This is a large portion of the population who have issues engaging with your organization because of an inaccessible website.
The following chart illustrates the percentage of the population who have different disabilities.

There are several aspects of disability that are not often thought of. A disability is not just a permanent condition; as we get older we can age “into” a disability, like hearing loss. (I’m sure each of us has had a temporary or situational disability, like a broken arm, or ringing in our ears after a loud concert.)
Learn empathy through assistive technology and adaptive strategies
The next step to developing a more empathetic approach was learning how to use assistive technology and adaptive strategies. With adaptive strategies, I was able to learn ways people customize their browsers to help them use a website. For instance, years ago we were taught to include a font size changer on the website.
Later, I learned that most users forgo font size changer features and use built-in browser zoom features to change the font-size.

With assistive technology, I downloaded JAWS, NVDA, and ZoomText to test, and learned how to use Apple’s built in VoiceOver on iPad. While testing these was a good introduction to assistive technology, I found that cursory use really didn’t give me a solid foundation in the everyday use of actual users. Plus, there were many more assistive technologies I didn’t have access to, such as Braille readers.
Learn empathy first hand
Not wanting to stop with reading articles, I wanted to hear first hand from people who used assistive technologies. I visited a local organization, Vision Forward, that provides education, training, and services so the disabled can live more independently. As they say, “We focus on ability, not disability, because we know that what people can do is far more important than what they can’t do.” They showed me how AS and AT fit into and improve daily lives. I also had a chance to try out several hardware assistive technologies I didn’t have access to. I asked questions about how well the website development community was understanding and creating accessible websites (the answer—there is plenty room to grow), and learned which development practices were more helpful for different types of abilities. I found this short visit invaluable in my training, as it filled a gap missing in most training programs.
One thing I saw while at their Vision Forward facilities was the use of non-physical interfaces, like Google Home and Amazon Echo. Since these are internet connected devices, people with vision and mobility disabilities have access to products and services without needing to control a physical device.
Learn empathy through simulators
Simulators can also help build empathy by providing basic simulations to help you understand how difficult using a website can be. Though some are basic and don’t simulate the range of abilities within one disability—for instance, dyslexia doesn’t show itself as one set of traits in real life—a simulator may not match all possibilities. Nonetheless, these are good resources to increase our awareness of how our website design and development affect 22% of the population. A few interesting simulators I found useful are:
- Chrome plug-in Funkify
- Toptal Colorfilter
- Vision Simulations
Learning WCAG 2.0 Guidelines and Techniques
The first place to learn about accessibility design and development techniques is WCAG 2.0, the standard across the world. With 61 testable success criteria under 12 guidelines, it seems learning and implementing accessibility could be easy. Several years ago, when I worked on the project that required accessibility, there weren’t many working examples to learn from. We used trial and error in the development process to find coding options to meet success criteria and user expectations.
Reading through the guidelines, I quickly found that training involved everyone from design through development. Since that first project, every project I have worked on has success criteria divided into three main areas.
- Content – What type of content (text, images, videos), what needs are there for accessibility, and what content has higher priority? Training includes making sure content has a logical order, headings are in numerical order, knowing if alt text is needed and how to write it well, how to create tagged pdfs (if needed), and how to caption videos. Content inventories would be helpful here. Content authors are trained on how to put content on the page to meet success criteria.
- Design – Includes wireframing and visual design. Design prioritizes content in page layouts and ensures interactive content meets success criteria. Visual design needs to meet Level AA for contrast ratios and ensure color is not the only way to convey information—like changing the color of text as an alert message.
- Development – Coding implementation ensures success criteria is functional and manageable. Code allows content authors to succeed in properly adding content to the page, and makes sure the user is able to use and understand the page.
For each of these, learning from examples or pattern libraries would be useful. Being able to adapt ideas and design engaging interface elements with confidence in the accessibility of content, design, and development not only helps the team build their skills, but adds to the knowledgebase others can pull from for their own projects. W3C WAI now has a tutorial website with examples that I have pulled ideas from. Universities are also great at sharing their styleguides for accessibility, great learning tool for the rest of us.
Learn to test
Learning about accessibility is not linear. To learn empathy, I needed to know how assistive technology worked. To understand how or if my code met the success criteria, I had to test. The process was iterative; essentially using the UX process: research, design, build, test. This not only applied to my learning process, but testing to see if what I was learning worked for target users.
There are several types of testing. Some of the success criteria can be tested through automated testing. For instance, is the color contrast enough? Is there a lang attribute on the HTML tag? Does the alt attribute exist? Manual testing looks for more subjective items. Does the image need alt text or is it decorative? Does the tabindex order make sense to the user or the screen reader?
In a recent project, a client was audited by one of their business partners in the healthcare space. Their website was created years ago and didn’t have accessibility requirements at that time. It was an interesting process. They conducted an accessibility audit, provided a list of items they found didn’t meet WCAG 2.0 A and AA, and provided a list of their compliance standards. Most items were standard HTML and visual design issues, though there was a piece with a form that pulled results onto the current page into a data table in a fixed height iframe. Not quite the type of thing most websites have. The accessibility changes were tested by the business partner for compliance.
For the form, I included Aria for required fields and error messages. While I followed Aria standards, the accessibility tester found some of the Aria code fought against each other for screen readers. This is an important point to make about the subjectivity of testing, as what works well for one set of abilities can impede another. I also needed to make sure users who use devices to tab through the page—like a keyboard—could move through the table in the fixed height iframe to consume the information provided with standard keyboard functionality. I was fortunate here, I found a plug-in created by W3C for Aria authoring practices that did just what I needed.
Through this process I learned unit testing is helpful, but I also needed someone with extensive knowledge and everyday use of assistive technology to test my work. Working with a trained accessibility tester was another great step in helping me learn and become a better developer for accessibility. It also showed the importance of including accessibility testing for new projects or features throughout a project in order to find and change issues as soon as possible.
Learn from others on the same path
Having a resource of people to discuss issues with can be invaluable. I’m sure each of us talks with our peers about UX, and accessibility is no different. You may find a discussion group in your area, or work for an organization where accessibility is part of many people’s job descriptions. I joined International Association of Accessibility Professionals and follow their forums. Through this, I can see what other issues people grapple with and can ask questions when I run into issues.
Recently, a sales person for accessibility testing told me that certain regulations applied to a client’s website. Specifically, he said Section 508 was required testing. At this point I was well versed in accessibility regulations in the United States, and knew the old Section 508 standards did not apply and Section 508 Refresh (the current version) used WCAG 2.0 A and AA as its standards (at least for websites). I reached out to the forum to make sure there wasn’t something I was missing. Validation from the forum helped make sure the client wasn’t being charged for unnecessary testing.
Keep on learning
On that first site a few years back, Aria wasn’t yet a recommendation. With more recent projects, I’ve needed to add it to my accessibility skillset. As seen in the healthcare project, it was important for passing the business partner’s standards.
With more pattern libraries or authoring tools becoming available, finding code standards to meet success criteria has become easier. Again, as found in the healthcare project, I found a solution to helped users access information in a data table. As designers and developers, we are able to learn from these examples to adapt or build solutions for for our own projects.
WCAG 2.0 is also updating soon to WCAG 2.1. The new version will include more success criteria for low vision, cognitive disabilities, and touch technology. That last is an important point. Technology evolves over time, and in 2008—the year WCAG 2.0 became a recommendation—how many of us had a smartphone? Touch devices are prevalent these days. As standards are updated for current use cases, it’s important for us to keep up with these changes, to keep our skills relevant, and ensure the websites we work on are up to date.
Conclusion
Many designers and developers read the success criteria and call it good. But I learned that understanding the user is very much a part of the process. I didn’t have a training program at work or colleagues to learn from directly, so I pulled research, design, build, and test together to learn as much as I could. This led me to resources many might not try, like learning first-hand from the organization for the disabled. Learning the success criteria to plan how to make features accessible was important, though learning how to use AT and AS helped me understand the impact of the importance of the success criteria. Finding examples of working code and adapting to different interface elements helped me be more creative in designing usable and engaging elements that are still accessible. The feedback from the accessible tester helped me learn what I couldn’t from my research, and carrying forward this feedback to the success of future projects. So, what’s my next step? More observation of testing to find how I can improve my design and code even more to reduce frustration.
