OpenFDA began in 2013 to make it easier for software developers and researchers to make use of public health data from the US Food and Drug Administration (FDA). The project’s express goal is to make this important data machine-readable and useful to the public through modern application programming interfaces (APIs). Developers can build this public health data—such as medical device information, drug side effects, and food recall notices—into apps and services about as easily as they can with similar APIs for Twitter feeds, Facebook sharing, or Google Maps.

Before openFDA, developers had to learn about, find, and download individual datasets (often released in archaic formats and only minimally documented), untangle and interpret them, and build and serve their own databases. This poor developer experience made it difficult to use FDA data and hampered innovation, research, and access. We sought to improve the user experience and make it easier to build meaningful applications with FDA publicly available data.
OpenFDA goes beyond a typical government website that stops at the mere release of information. It is a multifaceted service and a community in support of meaningful use of FDA data and bridges the gap between the agency and developers in the public. Whatever negative feelings may traditionally be associated with interacting with government websites and services, we wanted to transcend them with an entirely different experience.
Here we share lessons and decisions that helped us build openFDA, which may be helpful for future government data projects.
A Better User Experience Applies Everywhere
Delivering a good end-to-end user experience has been a consistent openFDA priority and factors into every part of the project. Design wasn’t reserved just for the openFDA website; it was essential to crafting all parts of the service, and a UX designer was present for all consultations with both internal and external stakeholders. The whole team asked not only “How can we make FDA datasets more accessible and useful?” but also “How can we make this a great experience for developers and a new experience of government open data?” From the outset, we intended to exceed developer expectations, which meant thinking of openFDA as a living, breathing service—not just a website.
We looked through a user-centered lens at every dimension of the project—parts that work in harmony to create a greater whole. Creating a better user experience meant executing on that promise in all these areas and more.
Data organization and API design. Instead of simply delivering contemporary versions of FDA public datasets—which reflect agency-specific missions—we linked, reorganized, and expanded underlying data so that it made sense and was as self-documenting as possible. That often meant connecting disparate datasets or changing the ultimate presentation of data so that it diverged from its internal or traditional representation. OpenFDA subordinates the underlying datasets and organizes data into high-level endpoints representing the major nouns for which there are data: drugs, devices, and foods. We also maintain the original files and provide the pipeline (processing applied to the raw data) in open source to ensure reliability of results.
Extending and enhancing existing datasets. Individual FDA datasets often use different identifiers to refer to the same object, such as drug products, which can be identified by many names (brand and generic) or other codes. That formerly made it difficult to find all the data connected with a drug product. To make searching more intuitive, we annotated existing datasets along with our reorganization under a special section with the header “openFDA”.
Technology and data format. We used a de facto data format open standard (JSON) that software developers and researchers expect, to maximize reach and ease of use.
Peer-to-peer support. We chose channels developers expect and are already familiar with (for example, GitHub and StackExchange) to communicate with the public and to build and provide a self-sufficient and open support network. In this way, openFDA users can develop and share expertise that benefits the whole community instead of answering questions one at a time by email. Bugs are logged in public, and the community benefits from discussion around them, ensuring transparency of the whole process. OpenFDA team members use these channels to respond to inquiries, but often this is unnecessary because another knowledgeable developer has already answered. These channels also provide a useful window on improvements that users desire.
Liberal licensing. Since restrictive access would prohibit developer creativity, we insisted on generous API request limits and straightforward licensing. In the US, the data are in the public domain and elsewhere made available under a Creative Commons (CC) license.
Transparency. In order to foster trust and understanding, openFDA is open source so that developers and researchers can contribute improvements and replicate the data pipeline to better understand transformations and linkages.
Language and documentation. In general, documentation was written from scratch and translated into lay language.
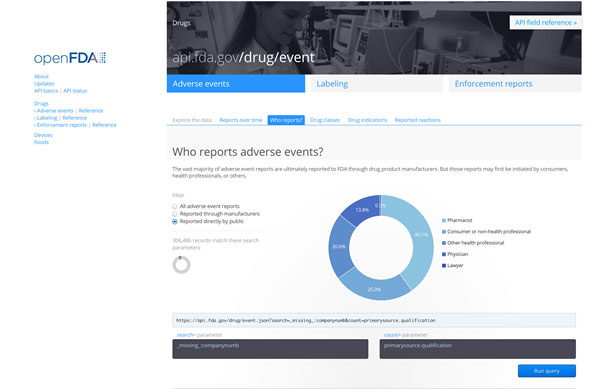
Interactive documentation. The site is characterized by a combination of interactive programmer-friendly queries, visualizations, and examples that help explain the nature of the data and how to use JSON URL query command syntax. This allowed developers and researchers to quickly interact with the data, even those not intimately familiar with the data sources.
Our User-Centered Design Process
An agile, user-centered design process can help bridge the gap between the way government looks at its own data and how it’s seen by the public and other stakeholders. Unlike some government projects, openFDA was not completely specified and then built in a waterfall-like process. Instead, its form has emerged and changed with feedback from internal agency teams, alpha and beta testers, and real users. Rough and incomplete prototypes were built early and reviewed often, both on-site and virtually. Casual hallway usability testing sessions were supplemented by a noteworthy half-day workshop with stakeholders from inside and outside government. “Requirements” changed as we gathered feedback, responded to internal stakeholder and external user needs, and in reaction to anticipated internal needs.
We built prototypes to demonstrate the benefits of openFDA to internal stakeholders—in particular, high performance and rapid application development—and shared rough plans, all of which helped us gain their encouragement and support and build a more complete service. Sitting down with real external users revealed significantly different mental models of FDA data among internal stakeholders and members of the public. Nuances and idiosyncrasies that were second nature to agency employees were entirely glossed over by developers, leading us to change the way we organized and presented data. Since we could not completely “fix” the gap in the API design, we bolstered those efforts with an interactive query explorer that subtly teaches developers about “gotchas.” Rather than taking pains to force the agency-internal mental model on our users, we designed APIs, documentation, and a website that are oriented around what we learned of the public mental model.
A Public-Facing Government Website has Multiple Audiences with Varying Needs
Resources like openFDA have multiple audiences even if there is a clear primary user, and these incidental users’ needs must be met, too. While openFDA is intended for app developers and researchers, it functions as a touch point for any member of the public who may have questions about FDA data. It’s both a demonstration project to the agency and a new public-facing lens on internal stakeholders’ work; thus the general public’s concerns were as important as those of public developers and researchers.
Software Developers and Researchers: Our Direct Audience
The first priority in meeting our primary users’ needs was delivering on the promise of a better developer experience, as described above. Our core technical decisions, use of services like GitHub, and open-sourcing openFDA are all expressions of that priority. But in a sense, developers are proxy users for the general public because they are the skilled audience who transform openFDA data into applications used by the general public. Beyond exceeding their technical expectations, we wanted to guide their understanding and use of the data—why the data are important and how to use them—and, as mentioned, discovered just how important this was during our first developer workshop. Our documentation changed significantly as a result of that workshop.
The General Public: The “Eventual” Audience
If we did our job well, we knew that members of the public not in our target group of developers and researchers would also use openFDA. Indeed, our design solution extends an olive branch to them. Our interactive query explorer tool is primarily an educational tool for developers, teaching them how to query and revealing the kinds of things that can be learned from openFDA data, but it also facilitates exploration by less technical users. Members of the public with questions about drugs, medical devices, and foods can answer many of their own questions by looking at openFDA.
Agency stakeholders: Our Internal Audience
We were also building openFDA for an internal audience, primarily the data providers—teams that work to collect and produce these datasets to promote and protect public health. To most of these stakeholders, openFDA represented a new, experimental way of doing things. First, our iterative and agile process meant that the final shape of openFDA only took form with their participation and feedback. Second, we had to be faithful to their work and to their data while bridging the gap between their mental models and that of developers outside of the agency. The team spent a good deal of time explaining and showing the rationale behind our technical and design decisions. Third, there was legitimate concern about openFDA generating more work that would be difficult to take on. We went to great lengths to make it as easy as possible for internal teams to participate in openFDA without taking on additional work; indeed, we hope that by participating in the creation of the project, internal stakeholders have seen how taking a similar agile, user-centered approach could help them with their own data-sharing projects.
The Proof Is in the Pudding
The openFDA developer portal offers a prime example of how government agencies can engage with the software developer and research communities by providing a good API experience and scalable infrastructure. Since its launch on June 2, 2014, there have been more than 41 million API calls (more than half from outside the United States), 6,600 registered users, 93,400 connected Internet Protocol (IP) addresses, and a large number of new mobile and web health apps developed—a sign that we were able to go beyond the release of data, and to meet developers and researchers at the right level. That required not just a strong user-centered vision of what the experience should be, but concerted effort to involve both target users and internal stakeholders in the development process.

Because our approach was new for the agency—an iterative design and development process, open sourcing the code, using services like GitHub and StackExchange to communicate with the public, and providing data via APIs—internal stakeholders raised legitimate concerns over this new way of doing things. The team’s job was not only to build a good product, but to listen to the concerns of those whose participation is necessary for openFDA’s continued success. We had a strong point of view about being relatively agile and user-centered, by responding to changing needs and user feedback instead of fully specifying a design. We wanted to deliver what modern developers expect: straightforward APIs, interactive documentation, consistent experiences across datasets, and use of community tools. We also aimed for openness by releasing source code under an open-source license. But none of that would have been possible without constantly sharing the vision and prototypes with, and responding to feedback from, internal stakeholders.
To learn more about openFDA and to see its source code, visit http://open.fda.gov/ and follow links to our GitHub repositories.
