Five years ago, I had to design, prototype, and implement a mobile application. Soon after I began implementation, I realized that in order to make the project functional, I needed to think very differently than when I was designing it. This led to hours of conversations with myself on the goal of the design vs. doing what is practical to make the app functional. It hit me: If I’m having these many conversations with myself, what is it like if there is more than one person involved? What would that collaboration look like?

Figure 1. First phase: The state of my mind and the conversations with myself on design and development.

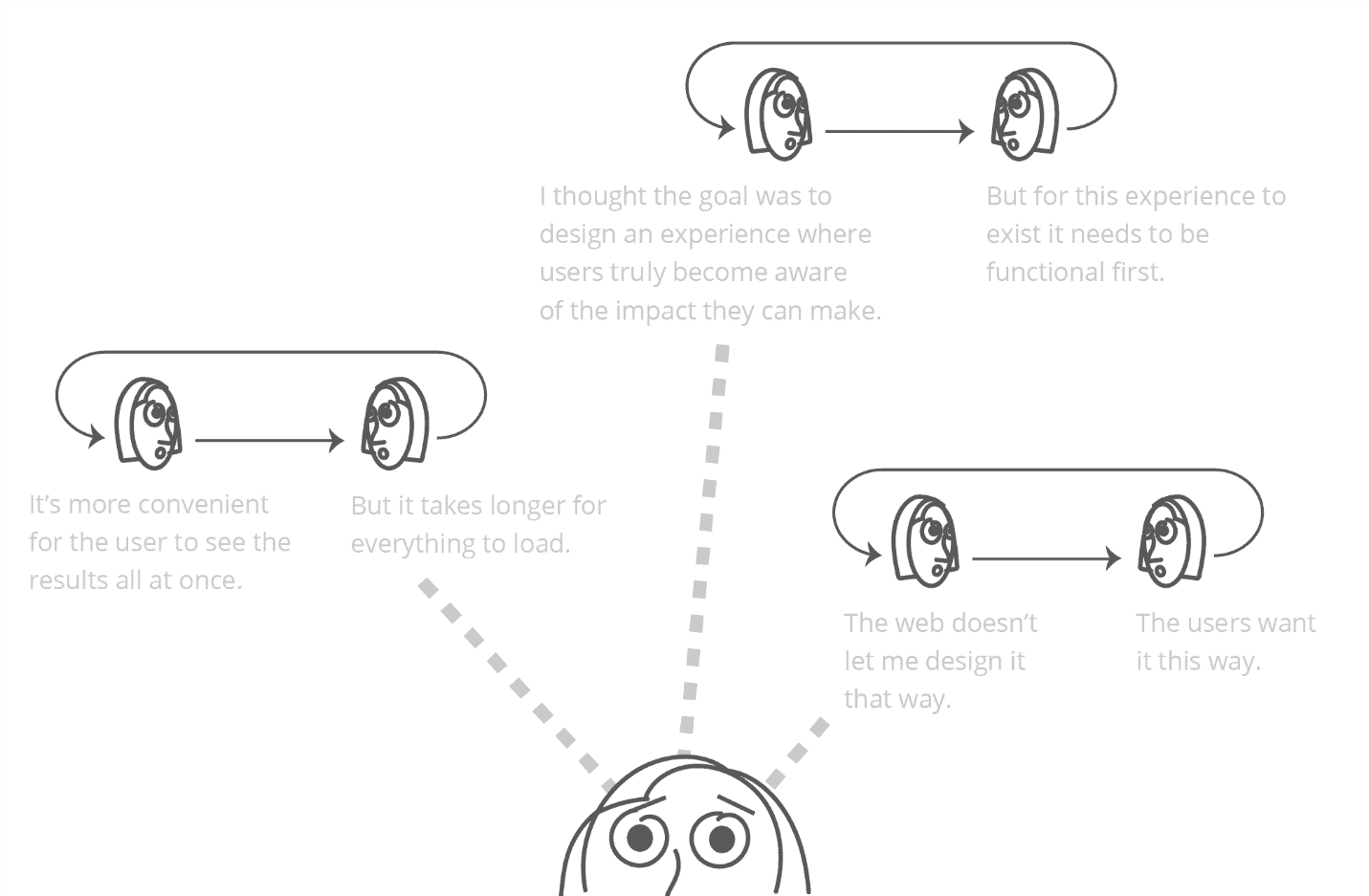
Figure 2. Second phase: The continuing state of my mind and the conversations with myself on design and development (conversation diagram structure borrowed from Paul Pangaro and Hugh Dubberly).
This is what led me to create a project that is now called Weave. Weave’s purpose is to address this collaborative process, and it is informed by a detailed study of existing design and development tools; primary research with designers, developers, and project managers; and four rounds of testing with 39 participants from more than five organizations that follow agile processes. My roles in this project include carrying out the design and research as well as managing the project itself. The project has also benefited from an informal advisory board of three advisors.
Current Workflows
Currently, the majority of collaboration between designers and developers begins after most of the foundational design and implementation decisions are made. This collaboration starts when a designer hands over a final interface prototype to the development team for implementation. This pattern creates a workflow full of uncertainty, paving the way for misunderstandings and assumptions about the decisions made by both parties. This is where everyone involved often ends up with outcomes they did not intend.
Organizations often encourage designers and developers to work together in the same place and time to help develop a shared understanding and improve their collaboration. However, this is not a viable option when the two work remotely. Some companies spend resources, time, and money to fly a designer from one office to another simply to converse in person with the development team about UI/UX specifications and decisions. However, this approach is also not always viable, and it typically happens once, when a deliverable deadline is approaching. Weave proposes a collaboration process that is not only consistent and continual but also meaningful and comprehensive, where the focus of the collaboration is on the foundation of decisions rather than the surface-level actions that lead to the decisions.
The Problem
As mentioned above, designer-developer collaborations become more detailed and more frequent once the developer receives prototypes from the designer and needs to understand and make sense of them in order to implement them. The problem is that, by this point, most of the design decisions and perspectives have already been made and finalized. Any pushback or questioning from developers now may require large revisions and lots of back and forth.
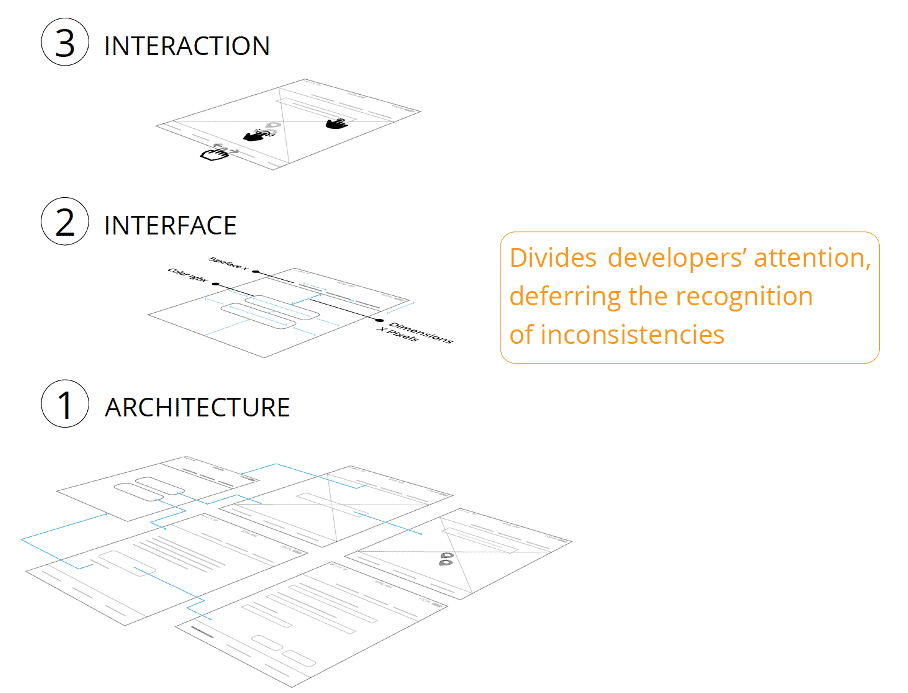
Furthermore, when the designer communicates these decisions with the developer, they are conveying three layers of information at the same time (see Figure 3):
- The architecture of the system
- The user interface specifications, such as colors, fonts, and dimensions
- The user interactions and behavior
Communicating these three layers of information at the same time with developers is a major challenge; it divides the developer’s attention, reducing the chance that they will notice inconsistencies or errors in any of the layers. This can cause problems if these issues are not spotted until later in implementation, when they may be harder to address, or if they are not spotted at all, leading to a lower-quality product.

Figure 3. The three information layers in designer-developer communications.
Research Findings
Research was conducted with 15 designers, developers, and product managers who work at technology companies that use agile methodologies to learn about the problems that exist in the workflow and collaborations.
Some of the most important insights from this research are the following:
- Designers and developers both expect each other to add knowledge about their domain.
- They express expectations after something has gone wrong.
- They exhibit a lack of care toward documentation.
- They lack the motivation to convey key information.
- In-person communication is their most preferred type of communication.
- Design sprints are often expanded, causing development sprints to compress; this creates a great deal of stress for developers.
- Designers experience a lot of frustration when design decisions need to be revised multiple times after they were already finalized.
- During the design phase, UX designers often make incomplete decisions around structural and architectural issues or do not make these decisions at all. This requires developers to do that work and make those decisions on their own.
That Common Ground
A hint of a common ground between design and development came up during Weave’s first usability testing phase. That common ground was mapping information. Because both designers and developers are familiar with mapping information and both tend to use it in their individual workflows, it would not be a new step in their workflows. Development has specific languages for mapping information. One in particular is the Unified Modeling Language (UML), a standardized modeling language enabling developers to specify, visualize, construct, and document artifacts of a software system. Research for Weave involved studying UML to understand how current mapping systems work.
What is Weave?
Weave is a plugin that aims to add clarity and transparency throughout designer-developer collaborations in agile environments. To achieve this goal, Weave brings user experience and user interface designers closer to software developers at the beginning of product development, before design decisions have been made, rather than at the point of handing off prototypes. This allows them to establish a shared language by co-creating the system architecture of their collaborative project.
Weave creates a common ground on which designers and developers can collaborate, where both know how to propose changes and where they can begin to build a foundation for their collaborations throughout the course of projects. This collaboration process is not only consistent and continual but also meaningful and comprehensive, where the focus of the collaboration is on the foundation of decisions rather than the actions on the surface that lead to the decisions. Weave aims for more effective, efficient processes and a deeper, more trusting relationship among collaborators. Designers can use Weave as a plugin within interface prototyping tools, and developers can use Weave through its web app.

Figure 4. Weave facilitating designer-developer conversations.
Weave in Five Steps
Weave users go through five major phases:
- Weave activation: The designer activates Weave as a plugin in their interface prototyping tool.
- Weave initiation: The designer begins to create a user scenario, which Weave then turns into a map that represents the initial system architecture. For the scenario, the designer inputs individual user actions, breaking them down to verbs, system parts, and functions. The designer can further edit the Weave-created map by adding, replacing, or deleting user actions.
- Collaboration initiation: The designer publishes what they have created, allowing them to share it with their collaborators, including the developer. At this point, the developer can propose changes to the architecture, either by adding actions under each map or by adding variations to each map beyond the original user scenario. This encourages progress toward the creation of the entire architecture and helps the developer become more certain about next steps and how to frame their code.
- Collaboration progression: The designer and developer collaborate continually by responding to each other’s proposed changes.
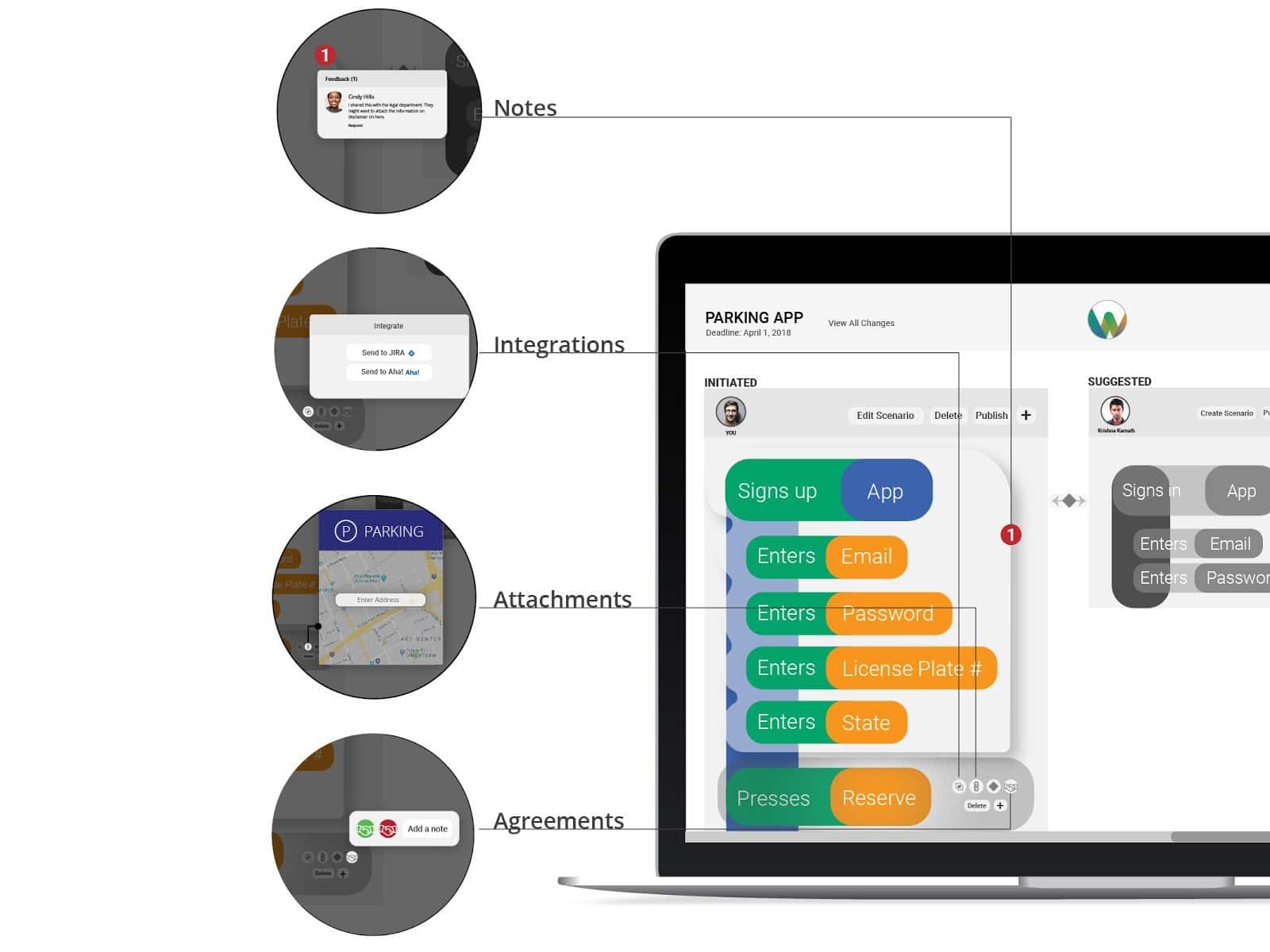
- Documentation: The resulting final documentation includes the designer’s responses in the user scenario section, the publishing section, and the progress made on collaborations through adding attachments, adding notes, expressing agreements/disagreements, and creating integrations with other project management tools (see Figure 5).

Figure 5. Contextual documentation of work through Weave.
Weave’s Current Status and Future
After learning from 39 target users about their needs and frustrations during the four iterations of this project, I got the opportunity to experience the designer-developer collaboration firsthand when I was hired into a development team at the Center for Digital Humanities (CDH) at Princeton University as a user experience designer. Working with the team at the CDH has led to a tremendous amount of learning, bringing light to new details and context that are being used for making improvements to Weave. These improvements are crucial before any plans for implementing the first version are made. The project is currently in the design phase, with implementation and public release planned for the future. You can look for Weave announcements or reach out to me about collaboration on my Twitter account, @gissoodor.
Some aspects of this article were previously discussed by the author in her conference paper “Designing Transparent Collaborations: Weave,” submitted to DeSForM 2019.
