Countless personal health and wellness applications have been developed over the past few years, and more spring up all the time. The ubiquity of devices, health-focused apps, social networks, and other digital tools all enable users to set new goals and regularly collect and track their own personal data toward achieving them. Collecting this personal or “small” data in many facets of life is known as the Quantified Self (QS) movement. When coupled with a good user experience, personal health apps and data can inspire positive behavioral or lifestyle changes.
Tracking personal progress toward health goals such as losing weight, exercising more, or quitting smoking not only yields a personal sense of accomplishment, but can also benefit people financially through lower insurance rates or reduced spending. Within our UX research and design practice, we work with healthcare providers, device companies, health insurers, and other organizations to help design programs and applications that use personal metrics and goal-setting to change behavior and ultimately improve the lives of patients, caregivers, or members.
Progressive Waves of Interactivity
Medical and health knowledge is now distributed more democratically than ever before. Three waves of content over the past two decades have raised public awareness and altered how we interact with health and wellness information:
- Wave 1: Websites and Content Push.This early wavesaw the development of health portals such as WebMD, drkoop.com (remember that?), mayoclinic.org, and others. Site visitors could research symptoms and conditions and raise their general medical knowledge. Most sites were “read-only” or provided basic feedback forms or user comments.
- Wave 2: Community and Social. A second wave increased users’ personal connectedness in health through digital support communities of people facing similar challenges, social networks, or blogs revealing personal stories, habits, successes, and failures. Simultaneously, healthcare organizations began to develop secure, personalized web apps that allowed two-way information exchange between patients and healthcare professionals.
- Wave 3: Smart Devices and Apps. The current wave of health and wellness interactivity developed alongside smart devices and apps that support personal data collection and reporting of metrics. The smartphones in our pockets, Fitbitwe wear, tablets we carry, or simplified physiological scanners such as the Scanadu Scout (still seeking FDA approval as of this writing) all enable in-the-moment monitoring and reporting.
This third wave has wildlyincreased user engagement. Wired magazine’s former chief editor Chris Anderson referred to the proliferation of wearable devices and supporting apps as “the peace dividend of the smartphone wars,” whereby the availability of cheap processors and tiny components, wireless communication protocols, and new funding models have fueled the growth of innovative apps. This is certainly the case in health and wellness.
Core Principles for Personal Health Metrics Design
Whether we are designing or conducting user research for user-facing health apps, similar core principles or considerations come into play. Any of these can make or break a program’s effectiveness or impact. Here we illustrate each principle with examples from our work on two projects involving personal health tracking: a smoking cessation program and a personal health management system.
Encourage emotional and time-bound goal setting
Lorraine Chapman wrote in UX Magazine last year that it is vital to consider the emotional state of the end-user and integrate this perspective in healthcare experience design. Personal health can be packed with deep emotions, both positive and negative. In goal setting within health applications, we look for direct and indirect ways to give users a clear vision of a future positive picture of themselves. Setting deadlines or establishing a specific timeframe with milestones toward accomplishing goals is a proven way to help people get things done.
In 2013 we collaborated with the Fred Hutchinson Cancer Institute in Seattle to design a responsive website for a new smoking cessation program called WebQuit, which is currently in clinical trial. We learned that health scares, warnings from medical professionals, strained personal relationships, and other emotion-laden topics often come into play when smokers commit to the daunting challenge of quitting. Some are in a fragile personal state and feel out of control regarding their smoking habits. Tying the goal of quitting smoking to positive emotional outcomes such as “I’m doing this for my family,” and reinforcing positive messaging around those outcomes throughout the quitting process, is part of the program design. WebQuit asks users to commit to a future date when they will be completely smoke free.

Break goals into trackable activities
Breaking large health-related goals into smaller, attainable “chunks” and mapping them to specific activities and milestones is effective because it gives users specific things to do and accomplish. In addition, attaining smaller goals offers positive reinforcement to users on what may be a long personal journey.
A personal health app must fit into people’s routines and provide sufficient value so that users make room to incorporate it into their daily routines. This is what is meant when we talk about “right place, right time.”
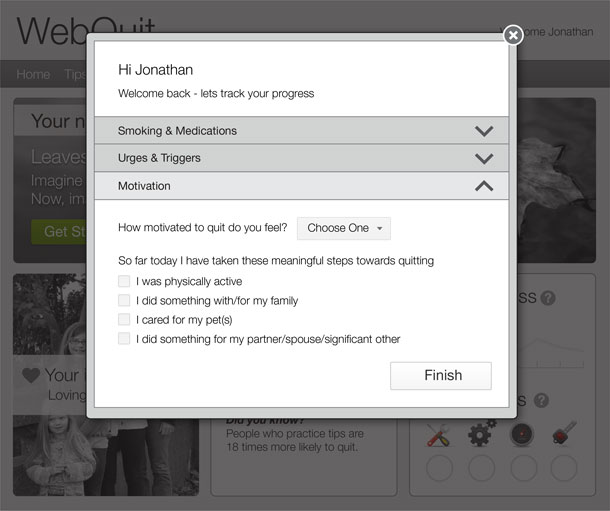
Viverae is a health management company that provides its clients with a platform for managing healthcare costs by motivating employees to make healthy choices and track progress to solidify behavior change. Within the Viverae program, members can participate in challenges that require them to document their healthy activities, such as walking a specific number of steps per day for a month. In WebQuit, quitting smoking is broken down into daily tracking of urges, smoking “trigger” events, and any actions the smoker takes to smoke less or push through the urges. A simple progress questionnaire is presented daily, similar to the one shown in the figure below.

Think deeply about incentives and motivations
Research can reveal compelling action drivers for your audience. Incentives and rewards, whether real or virtual, intrinsic (“live longer”), or extrinsic (“save money”) are motivators. Will your users engage more with a gamified system of incentives such as health badges, rewards, status accrual, or attaining the next level? Are individuals more engaged if organized into teams? Can the spirit of competition be leveraged?
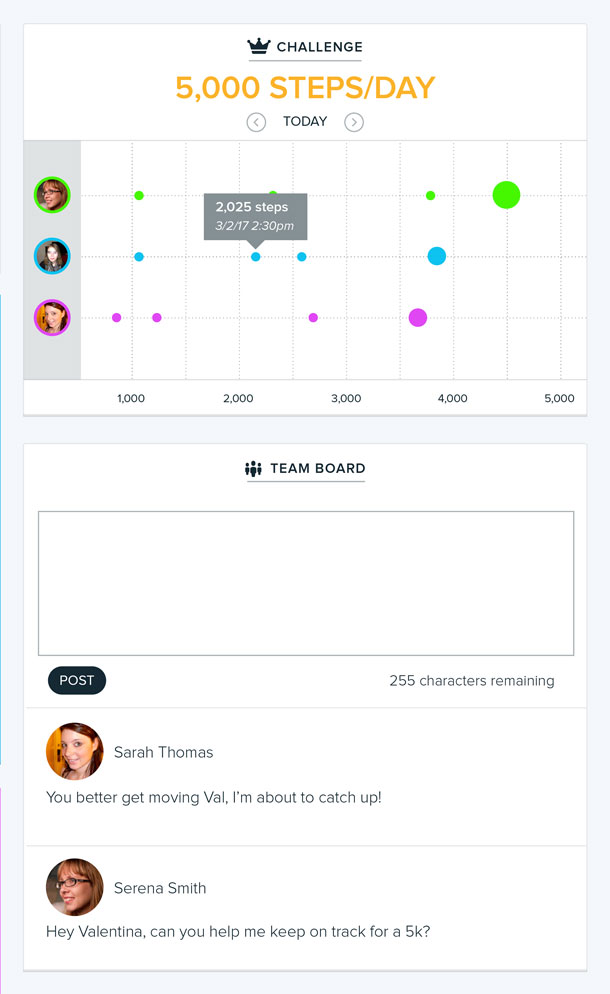
Viverae’s program uses a gamified design to help users compete in a friendly way and earn badges, rewards, and incentives to keep going.

Establish accountability partnerships and support when needed
The nature and stakes of the health goals will influence the type and amount of accountability to design into an app. Accountability for low-stakes consumer-facing apps can be purely systematic, such as pushing periodic reminders or tips. As one of our designers notes, “The system itself can be like a living thing that encourages or challenges you.”
For a high-stakes goal such as quitting smoking through a program like WebQuit, direct human interventions such as live support, periodic coaching, or check-ins with medical professionals are available. The program also helps users get back on track and stay motivated following soft failures or setbacks.
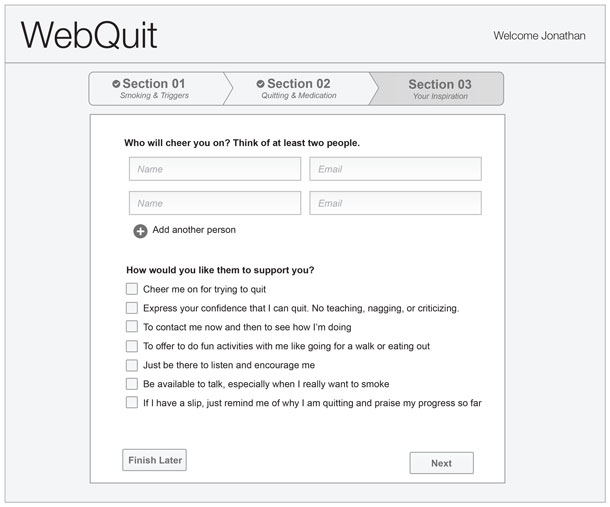
WebQuit asks users to think about how others can support their efforts to stop smoking. This not only helps supporters know what to do, but also helps the user proactively think about the experience and their needs.

In Viverae’s health management program, users can speak with a personal coach by phone after a brief health assessment. This human-to-human contact helps them target their personal program and decide what activities to engage in. In addition, members are provided opportunities to encourage others within their organization as they work towards their health goals. To ensure privacy, individual members can select who is able to see and comment on their goals.
Create compelling dashboards and visualizations
Data display is key to reinforcing positive quantified-self behaviors. Providing users a platform for monitoring their own progress toward their goals gives them a sense of accomplishment and empowers them to keep moving forward. We spend a great deal of time during a design phase thinking about how data will be displayed and what a dashboard might look like, and we validate the designs with users through formative usability testing and research.
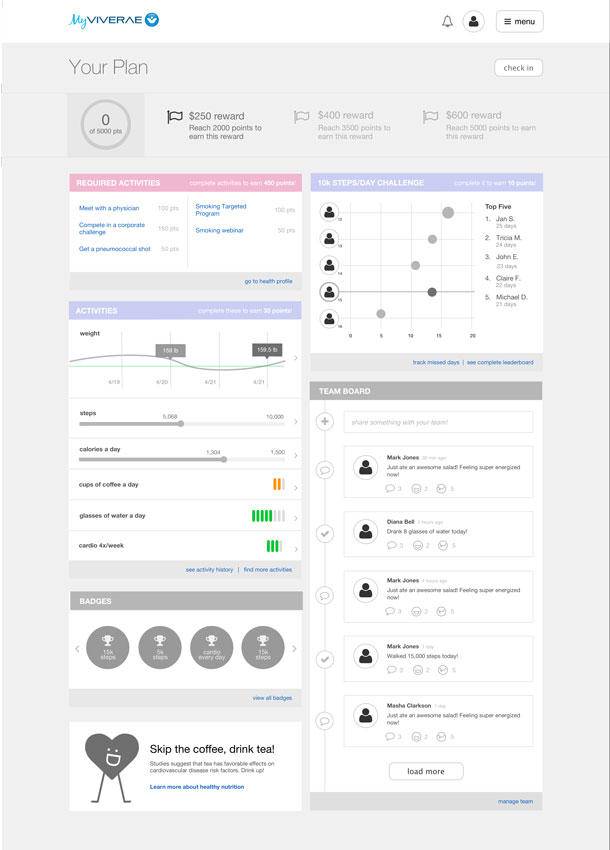
The Viverae dashboard on the site’s home page shows progress toward goals over time, badges earned in a gamification/rewards schema, and a call to action to check-in and indicate which health-related activities have been completed. The WebQuit dashboard also includes a tip of the day and importantly, a personalized emotion-tied reminder and image of what is inspiring the program participant to quit smoking (for example, “Loving your family.”).

Set the right tone
Health can be a serious business, but the tone of the content and copy of an app really depends on the audience. Is the tone and messaging in your app more effective if it reads like a supportive Oprah or the humorous and lightly chiding Car Talk guys? It all depends on understanding your users, what they are trying to accomplish, and what might appeal most to them along the way. For example, one of the authors designed a weight-loss website called Fatbet.net that uses an offbeat, humorous tone that appeals to competitive people on a weight-loss journey.
The WebQuit smoking cessation site included these design requirements about tone, all based on user research:
- The program will be upbeat (no downers), encouraging, interesting, and informative.
- Content and process must intrigue users to return to the site several times.
- Content must be delivered quickly, clearly, and concretely. Mystery and subtlety don’t work.
- Exercises must be labeled with clever names to capture attention.
- Users of the site should feel that the program is based on research by people who care about their success quitting.
User research and testing complements these principles and helps us understand workflows, remove usability obstacles, and ensure that life’s details are accounted for within the system. In health and wellness applications, contextual research can yield the deep user and behavioral insights needed for design direction, as researchers identify and attend to people’s personal motivations, inventions or workarounds.
Conclusion
While we used two fairly extensive efforts with built-in human support as examples of design principles, most personal health and wellness apps today are self-service operations in which users employ the small, personal data they collect to make incremental improvements to their health. So what will the next five or ten years in health content and interactivity look like?
Let’s imagine a fourth wave of health and wellness metrics where our future doctors use the self-collected data we choose to share with them to recommend specific actions to help optimize our health. Imagine medical schools integrating the QS movement and informatics into medical training to help improve future partnerships between doctors and patients. Imagine device data syncing seamlessly with the backend systems we wish them to without worries about breaches of personal privacy. Imagine communities that face specific conditions such as diabetes or Parkinson’s collaborating to collect, synthesize, and mobilize grass-roots data to help identify best practices on a personal level, and better treatment or management options overall. Medical trials might even make use of real-time data collection, allowing drugs and treatments to reach the market faster.
Today the platforms, apps, and fundamentals exist, but the quality of the user experience while collecting and tracking health-related data varies widely, and the interchange of data between devices, platforms, users, and health- and wellness-focused apps and programs is limited. We believe a fourth wave of healthcare interactivity based on a solid UX foundation and self-quantification will help users forge better healthcare partnerships and attain more of their health and wellness goals than ever before.以往,我们与保健和健康信息的交互只是被动吸收网站内容,而如今则已转变为通过智能设备和应用,积极跟踪和收集个人健康数据。随着健康保健方面的用户体验日趋成熟,多种核心设计原则也逐渐形成,有助于提高保健和健康应用的成效与影响力,尤其是那些使用个人健康指标的应用。本文概括介绍上述原则,并思考这个生机勃勃的领域今后的动向。 文章全文为英文版
저희는 건강정보를 웹사이트의 콘텐츠를 수동적으로 받아들이는 방식에서 스마트 기기와 앱을 통해 개인의 건강 데이터를 능동적으로 추적하고 수집하는 방식으로 변경했습니다. 의료서비스 사용자 경험이 성숙될수록, 건강 애플리케이션, 특히 개인의 건강 평가척도를 사용하는 애플리케이션의 영향과 효과성을 높일 수 있도록 활용할 수 있는 핵심적인 디자인 원칙이 대두되고 있습니다. 본 기사에서는 이런 원칙들의 개요를 서술하고 이 역동적인 공간에서 다음에 할 일이 무엇인지를 고찰합니다. 전체 기사는 영어로만 제공됩니다.
Nossas interações com informações de saúde e bem-estar mudaram de uma percepção passiva de conteúdo de websites para um controle ativo e coleta de dados pessoais de saúde por meio de dispositivos e aplicativos inteligentes. À medida que a experiência do usuário com serviços de saúde amadurece, surgem os princípios básicos de design, e esses princípios podem ser impulsionados para aumentar a eficiência e o impacto de aplicativos de saúde e bem-estar, principalmente aqueles que utilizam métricas de saúde pessoal. Este artigo aborda esses princípios e leva em consideração o que pode acontecer neste ambiente dinâmico. O artigo completo está disponível somente em inglês.
今日私たちの健康およびウェルネス情報との関わりは、ウェブサイトのコンテンツを取り込むという受身の形から、スマートデバイスやアプリを通じて個人の健康データを能動的に追跡および収集することへと変貌している。医療分野でのユーザーエクスペリエンスが成熟するに従い、健康およびウェルネスアプリケーション(特に、個人の健康測定基準を使用するもの)をより有効に使用するために活用すべき中核的なデザイン原則が明らかになりつつある。この記事では、これらの原則を概説し、発展の見込まれるこの領域の未来を考察する。 原文は英語だけになります
Nuestras interacciones con información de salud y bienestar han cambiado de una comprensión pasiva del contenido de sitios web a un seguimiento y una recopilación activos de datos de salud personales a través de dispositivos inteligentes y aplicaciones. A medida que madura la experiencia del usuario de atención médica, están emergiendo principios de diseño clave que pueden aprovecharse para aumentar la efectividad y el impacto de las aplicaciones de salud y bienestar, en especial aquellas que utilizan métricas de salud personales. Este artículo describe estos principios y considera lo que está por venir en este ámbito dinámico. La versión completa de este artículo está sólo disponible en inglés

1 Comment
Comments are closed.