Within the walls of a hospital, there is frequently a constant struggle between three groups regarding the use of technology: the doctors, the administrators, and the Information Technology (IT) department. In order to understand this struggle, let’s discuss three characters or personas.
- The doctor who misses paper charts and thinks that more new software makes patient care worse. They feel that administrators and IT only care about cutting costs and increasing productivity. They also miss the “good old days” where they didn’t have to be a computer engineer to practice medicine.
- The hospital director must balance the business side of medicine with the clinical side. She doesn’t have time to practice medicine much anymore and is not always aware of some of the day-to-day struggles of patient care. She often relies on the IT department’s expertise to develop or purchase tools that will improve patient care and productivity.
- The IT analyst who is an excellent engineer, but is constantly caught between the doctor and the administration. He often feels unappreciated. He works long hours to build and deploy secure products that the administration wants in hopes of making everyone happy. When software issues come up, he takes the blame and tries to come up with the solution. He wishes that doctors were more tech savvy and could better communicate what they want instead of just saying that everything “sucks.”
As you might realize, these three characters could benefit from a UX professional to help them manage the development, introduction, and utilization of technology in a hospital. Enterprise level healthcare information technology often completely ignores the concept of design and the user experience. IT departments of hospitals, and many companies that provide medical software, are often staffed entirely by engineers who are excellent at building complex products that are very secure and scalable. They often work directly with the administrators and special committees to come up with “requirements” and “features” for the products. Once the requirements are defined, the product is often built with little to no input from the end users and simply delivered when it is complete. The engineers attempt to make the product user friendly and flexible by providing customization options. Unfortunately, when doctors try to use the software, they frequently feel overwhelmed with the complexity and discover that it may lack some of the clinically relevant features.
As a resident physician and UX architect at Medtrics, a healthcare startup, I have become familiar with the frustrations experienced by all of these users. All three share a common goal: to improve the quality of patient care. Unfortunately, the large communication gap between doctors and IT results in many inefficiencies that can be easily solved with more collaboration between the groups.
Here are a few examples of the problems that I’ve noticed.
Hospital Infrastructure – Expect To Be Surprised
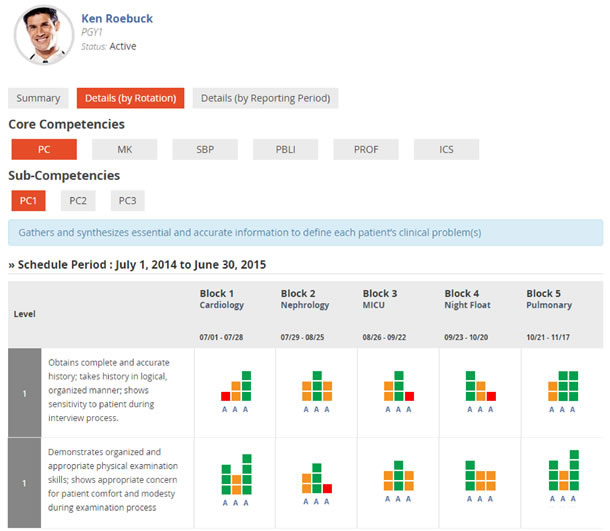
In 2013 we set out to develop a modern clinical education management system called Medtrics, which helps teaching hospitals and universities manage the clinical training of physicians and other healthcare providers. We designed the application to include many of the interactive features, like drag-and-drop, that are standard in many consumer web applications.
After months of planning and development, which included input from physicians and administrators, a beta version of the product was ready (see Figure 1). The faculty at a hospital in New York agreed to pilot test Medtrics at their Internal Medicine residency program to track the performance of the physicians in training. However, the day we arrived at the hospital to train the administrative staff, we encountered a surprise: most of the front-end features didn’t work on the hospital computers because they were using Internet Explorer 8. All the previous demos were made on our laptops using different browsers. We were able to get permission to install a compatible browser on one of the computers and were able to conduct the training. An online tool called BrowserStack was used in subsequent weeks to test the system with older versions of IE. Code also needed to be modified to ensure that everything worked the best that it could.

When designing applications for hospitals, it is essential to have a complete understanding of the environment. Hospitals are very different than a typical user environment. Many legacy enterprise applications found in a hospital may require outdated versions of Internet Explorer and other software in order to function properly. These legacy systems may not have been updated by the manufacturers, and the IT staff in the hospital may not have installed the latest version of the software. As a radiology resident, I have come across many online resources that cannot be used on the hospital’s computers—including a very useful clinical decision support tool called the “Appropriateness Criteria” created by the American College of Radiology.
Working with Doctors
In addition to dealing with the hospital infrastructure, a major barrier to collaborating with physicians on technology projects is the hierarchy that exists between physicians and non-physicians. When it comes to clinical medicine, physicians are the captains of their ships and are treated accordingly. They are used to directing nurses, technologists, and other hospital staff on how to care for patients. However, when it comes to technology, they are not experts. This may be a problem when working with the technical experts and engineers. Physicians are at the top of the power hierarchy in the hospital setting and the IT staff is frequently uncomfortable expressing their opinions and ideas in meetings. Some physicians may not be able to effectively communicate their technical needs and may feel uncomfortable about their lack of expertise in technology.
UX professionals working with physicians need to make them aware of the expertise and effort that is involved in designing, building, and supporting a product. It can give them an appreciation of the work that is done to create and maintain large enterprise software.
UX professionals must also learn how to think like a physician, perhaps by shadowing them on a daily basis, much like medical students. During medical school and residency, doctors need to learn how to quickly process information from patients, tests, and other physicians in order to make decisions. They are trained to recognize patterns. During medical school and residency these patterns are reinforced so they are able to make a quick and accurate diagnosis, eliminating other possibilities until they reach a definitive diagnosis. It is also important to note that the workflow of each physician varies based on their specialty or subspecialty. Current products that are used in the hospital on a daily basis were not built with the individual physician’s workflow or diagnostic thinking in mind. Many of them are first-generation software systems built to eliminate paper records and make everything digital. This can result in numerous problems.
Example: How a Radiologist Thinks When Reading a CT Scan
As a radiologist, it is our responsibility to help other physicians make a diagnosis by analyzing imaging studies such as CT scans and MRIs.
Let’s assume Dr. Wu is a radiologist. When he reads the CT scan of a patient presenting to the Emergency Department (ED) with abdominal pain, he follows a certain process.
Since radiologists typically do not see the patients, he often formulates a differential diagnosis using only the images and any data in the electronic medical record. Frequently, he starts with the history provided by the physician taking care of the patient, usually just a short summary (for example, “right lower quadrant (RLQ) pain”). This short history is shown within the same software that Dr. Wu uses to view the images, which is convenient. However, a two or three word history is not enough information for a diagnosis because there are many reasons for RLQ pain. One common cause is appendicitis, but other possibilities include diverticulitis, Crohn’s disease, kidney stones, or, if it is a female patient, pelvic inflammatory disease (PID).
At this point, to narrow down the possibilities, Dr. Wu quickly looks for other clues. For example, the same software used to read images also displays the patient’s birthday and gender. If the patient is a 35-year old male, it’s probably not PID or diverticulitis (which is more common in older patients).

With this information, the radiologist begins viewing the images. Let’s assume he sees some inflammatory changes in the right lower quadrant. This means the patient is more likely to have appendicitis or diverticulitis, and less likely to be suffering from kidney stones. At this point, Dr. Wu’s first step would be to look for the appendix, which has a characteristic appearance when inflamed (see Figure 2). Let’s assume in his search that he is unable to locate the appendix, but comes across some surgical clips. Now he’s wondering what kind of surgery the patient had recently. In order to answer this question, Dr. Wu must minimize the imaging software and open up the electronic medical record (EMR) to look at the patient’s full record (which can take a minute or two).

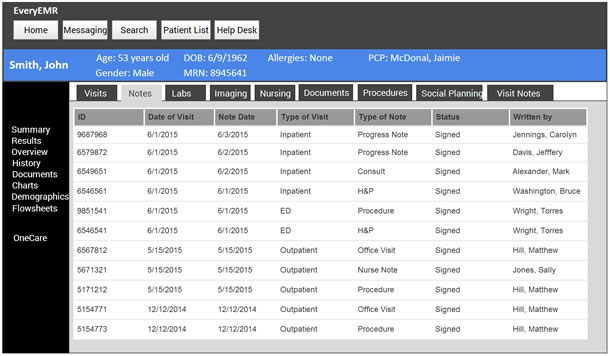
Once in the EMR, he is presented with everything known about the patient: every lab study, imaging study, progress note, admission, and outpatient visit (see Figure 3). Dr. Wu only needs to find one piece of information—what surgeries the patient had and when he had them. It may take him several minutes of scrolling through multiple pages of progress, anesthesia, and nursing notes to discover that the patient had his appendix removed a couple of days ago. This is important and completely changes the differential diagnosis. If the patient just had surgery, the inflammatory changes Dr. Wu saw are likely expected post-surgical changes and not a new infection. Dr. Wu now switches back to the imaging software and prepares his report, which states that the patient has findings that are consistent with recent surgery, but if symptoms persist a superimposed infection can be considered.
UX Issues Related to the Diagnosis
There are many different UX problems in a typical interface, such as the systems that support diagnosis.
It’s all in the details
There are often too many small things that need to be done repeatedly and can quickly become annoying.
For example, following a software upgrade, a system used for reading radiology images only displayed the birthday of the patient. Prior to the upgrade, both the patient’s age and birthday were displayed. When making a diagnosis on a patient, it is the age that is important—not the date of birth. Every time the radiologist reads an image for a patient, they have to calculate the patient’s age in years and months.
In another example, the default sort order when searching patient records is reverse chronological order and the search window had a limit of 100 records. If the patient has more than 100 records the doctor reviewing the records may not see the record immediately. It may be in the next search window and additional steps may be required to display the patient’s complete record.
These issues would not have happened if there was greater emphasis on design.
Too many cooks in the kitchen
Enterprise hospital information systems are very complex, mainly because there are products from various vendors all connected together for different purposes. A great deal of time is wasted switching between different systems to obtain patient information. In the example above, a lot of time could be saved if all of the relevant information about the patient’s admission was automatically displayed in the software used for reading radiology studies (instead of a two or three word summary). When it’s so difficult to gather this additional information, radiologists often end up providing a large number of possibilities instead of a definite diagnosis or a few focused differentials. This can lead to delayed diagnosis, treatment, and higher cost of care.
Show me the money
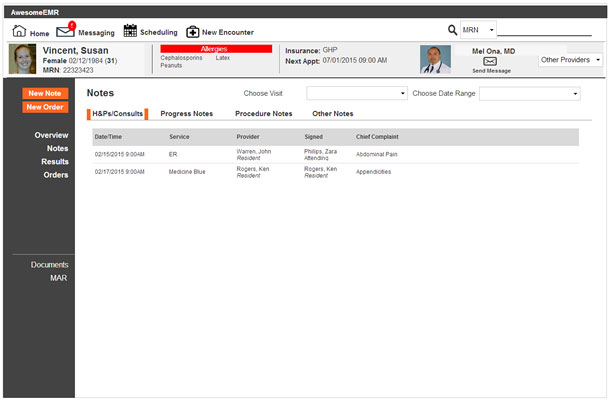
It can be frustrating for a doctor to process all the important information in a patient’s surgical history. Many EMR systems use unformatted text to store notes from physicians. Notes from different providers are often listed in tables, which can become very long after the patient has been in the hospital for a few days. A better design would allow the radiologist to display the patient’s records, including all surgeries, with dates clearly displayed as shown in Figure 4. Physicians should not have to spend precious time searching to determine a patient’s surgical history.

In Figure 4, the large number of unnecessary tabs in the Notes section was eliminated. History and Physical Examination (H&P) and Consult notes are usually the most useful for finding information about the patient’s admission. Daily progress notes that are similar go into their own tab. The Procedure Notes are important since they provide the details about the procedures the patient has had. Everything else goes into Other Notes. Another minor, but time saving example, is an easily accessible search field. Most EMRs require the doctor to click a button to access search, an unnecessary step for a task that needs to be done innumerable times every day.
Change will be slow but inevitable. As the younger generation of physicians who grew up on technology enter practice, they are starting to demand products that are simple and easy to use. They are more open to trying novel ideas and are less fearful of the “cloud.”
Here are a few changes I believe many physicians would like to see in the future:
- One fully interconnected cloud-based platform that handles all aspects of patient care including medical records, scheduling, billing, labs, imaging, and more.
- A platform with dashboards and portals that shows data based on the user’s role/specialty (instead of a one-size-fits-all model that overloads you with data).
- The ability to easily and quickly transfer patient data from one hospital/doctor to another when it’s necessary for patient care.
- A greater focus on native mobile applications. I emphasize native because many enterprise products try to cut corners by building in slower cross-platform frameworks, which is frustrating when you have to use it hours a day for repetitive tasks.
- Built-in intelligent decision support, rather than simply collecting and storing data. We need systems that analyze the data in real-time to help physicians make decisions. This needs to be integrated into the patient care systems for it to be truly useful.
The Next Evolution
Healthcare has come a long way in the past two decades as we moved away from paper to first generation digital platforms. New solutions or improvements on existing software must take into consideration the millions of dollars and years of time that institutions have invested to get these systems up and running. And many institutions have years of patient data stored in the proprietary databases of their current systems.
Healthcare needs more UX experts who are willing to take up the challenge of understanding complex medical workflows, the nuances of enterprise IT, and working with individuals who have been jaded by poorly designed products.
But healthcare software is ready for the next evolution: an emphasis on usability. The key to improving medical software (and healthcare as a whole) is to start integrating UX principles into the design.
