Rethinking the Role of Design Systems
As a product designer working in the tech industry, I experience firsthand how rigid design systems can slow innovation and limit creative problem-solving. This article explores how rethinking design systems as evolving products, rather than fixed libraries, can transform the way designers work. When designers take ownership of their system, they become active contributors to its growth. By validating new ideas through experimentation and partnering closely with cross-functional teams, designers can ensure the system continues to serve both business objectives and meet customer needs. This shift in mindset reduces bottlenecks, fosters innovation, and enables the creation of experiences that truly adapt to an ever-changing industry.
Early in my career, I viewed the design system as a static library; that is, a convenient collection of components to drag into my design file as needed. Similarly, when I needed guidance, I treated the system as a reference book, consulting it for rules to ensure I adhered to established standards. Although this approach often worked, it wasn’t foolproof. There were moments of frustration when I couldn’t find the component I needed or the guidance required to meet my design objectives. Those moments of anxiety often led to a compromise. Either I abandoned my original idea and looked for alternative solutions within the system, or I limited the design to the design system’s constraints, which made it impossible to craft something truly unique and user-centered.
This struggle is not mine alone. I interact with design systems daily and have discovered this is a challenge many designers face. A design system that feels rigid or incomplete can make designers feel constrained, forcing them to choose between two undesirable paths: abandoning innovative ideas to work strictly within the system’s boundaries or submitting requests for new components and updates, only to have progress slowed by approval processes and delays for decision-makers. These barriers stifle creativity, reduce efficiency, and make it difficult to design exceptional experiences. But what if design systems could be more than sets of limitations? What if design systems were reimagined as evolving products that empower designers, rather than restrict them?
More than Just Libraries, Design Systems Are Evolving Products
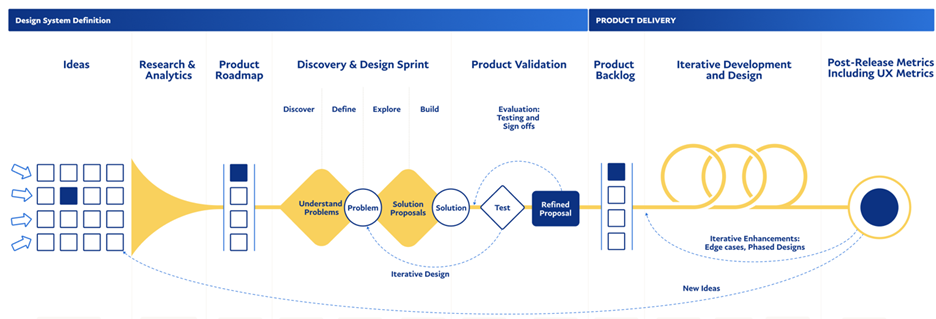
A common assumption is to view a design system as merely a static library of components or a reference book for guidelines. A design system is much more dynamic in that it supports and enhances the broader product ecosystem. Like any other product, a design system requires ongoing updates, validation, and evolution to stay relevant and effective, so it can be evaluated by a standard iterative product-development cycle ( Figure 1).

Figure 1: Design system stages.
To ensure that a design system remains functional, scalable, and aligned with broader product objectives, the system should follow a structured product-development cycle consisting of four primary stages: Research, Design, Testing, and Refinement. This iterative approach allows teams to continuously improve and adapt the system, making it a powerful foundation for product development.
Step 1: Research: The foundation of any effective design system is understanding the needs of its users. This involves gathering feedback from designers, engineers, and other stakeholders, as well as analyzing business goals and customer requirements. Research helps identify gaps in the system and surfaces opportunities for improvement.
Step 2: Design: Once needs are identified, the next step is to brainstorm solutions. This might include designing new components, refining interaction patterns, or updating branding elements to align with evolving business and user needs.
Step 3: Testing: Validation is crucial for ensuring that new additions or changes serve their purpose effectively. Designers can use sandbox testing to validate their ideas with data and user feedback in a controlled environment where they can experiment with prototypes.
Step 4: Refinement: Design systems evolve by iterating from testing. Incorporating insights and iterating ensures that updates are functional and optimized for real-world applications. This cycle of continuous improvement keeps a design system flexible, relevant, and aligned with broader product-development goals.
When a design system is viewed as a constantly evolving product, it empowers designers to contribute meaningfully, propose innovative solutions, and ensure the system remains relevant and adaptable. Understanding how a design system works is critical. Many designers begin the product design process by brainstorming ideas and iterating on concepts, hoping to integrate them into their design libraries. However, designers often overlook a key principle: a design system doesn’t exist to support a single idea or product. A design system must be unified, mature, and flexible enough to accommodate a wide range of use cases.
Similar to building a product, changes to a design system require an iterative process. Changes should start small, evolve through prototypes, and be refined through rigorous testing and research before reaching their final form. Every addition to the design system—no matter how simple or complex—must align with this process to ensure it serves a broader purpose.
For example, imagine a single icon created for a specific use case. The designer’s immediate need may be narrow, but once that icon is added to the design library, the icon must function across multiple use cases to ensure consistency throughout the product ecosystem. The same principle applies to more complex contributions such as new interaction patterns or motion icons, which introduce an additional layer of dynamic engagement. As technology evolves, motion design plays an increasingly vital role in enhancing usability, guiding user interactions, and adding personality to digital experiences.
Design systems must keep pace with rapid technological advancements to remain relevant and effective. Emerging technologies, changing user expectations, and new interaction paradigms constantly reshape how products are designed and experienced. This is why designers need to adopt a broad mindset to approach user problems. Designers must think beyond their immediate needs, considering the larger scope of the design system and its impact on the overall product experience. By doing so, designers can help create a system that meets individual requirements and adapts to innovation, supports scalability, and maintains cohesion across an entire product suite.
Everyone’s Responsibility
A common assumption is that the design system team alone owns and manages a design system. Many designers assume that responsibility originates solely from team building or maintaining the system. Although a design system team plays a critical role in a system’s governance and upkeep, the reality is much broader: Everyone shares responsibility for the success of their design system.
To understand this better, imagine a company. Although a CEO plays a pivotal role in driving a company forward, the organization’s success ultimately depends on the collective efforts of every individual. The same principle applies to design systems. Although specific teams are tasked with maintaining and evolving the system, every designer, developer, and stakeholder must play their role in contributing to its growth and relevance. By sharing responsibility, designers help ensure the system reflects real-world needs and that the system remains a source of innovation rather than an obstacle.
But how can designers actively help a design system evolve? The answer is balancing the needs of the business with those of the customer.
Balancing Business and Customer Needs
The evolution of a design system should be driven by two primary factors: business needs and customer needs.
From a business perspective, design systems must continuously adapt to shifting strategies, goals, and market conditions. Whether a company undergoes a branding refresh, expands into new product lines, or integrates cutting-edge technologies, the design system must evolve in tandem. A well-maintained design system ensures brand and experience consistency, and it reduces design time, accelerates development cycles, and lowers costs by minimizing redundant work. Additionally, as businesses navigate economic fluctuations and industry shifts, a flexible design system allows teams to quickly respond to changing priorities without requiring large-scale redesign efforts.
Equally important are customer needs. A successful design system is not just reactive but proactively integrates new interactions, motion designs, and emerging patterns that align with user behaviors and expectations. For example, as users become accustomed to more fluid and animated digital experiences, motion elements and micro-interactions can enhance usability and engagement. If data indicates that a new interaction pattern improves accessibility or simplifies a workflow, designers must collaborate to test, validate, and implement these updates efficiently within the system.
By staying adaptable, a well-evolved design system reduces friction, improves scalability, and ensures that both business objectives and user expectations are met, which ultimately drives innovation while optimizing resources.
How Designers Can Evolve Design Systems
Sandbox Testing: A Practical Method for Evolution
The key to evolving a design system is validating new ideas through experimentation. Sandbox testing is a structured methodology that includes prototype creation, iterative evaluation, and refinement before full implementation. A sandbox is a controlled environment in which designers and engineers can test interactions, explore new components, and gather feedback without affecting live user data. Unlike traditional usability testing, sandbox testing offers flexibility to refine ideas early, which reduces risk and ensures consistency in data-driven improvements.
Identify a Need
The first step is to clearly define the need and scope of a new interaction or component. Designers should assess whether the proposed feature addresses a specific use case or serves a broader application. If the proposed feature is for a limited use case, the designers should evaluate how essential it is in improving the overall customer experience by categorizing the new interaction or component as a must-have, nice-to-have, or optional feature. Collaborating with the whole design system team at this stage clarifies priorities and scope, which ensures the alignment of user and business needs before development begins.
Develop a Prototype
Create a prototype or test environment that demonstrates the new feature (interaction or component). This step often involves collaboration with stakeholders to craft a unique testing scenario that mimics real-world usage. Prototypes should be as similar to the intended implementation as possible to gather accurate feedback.
Gather Feedback
Test the prototype with real users or through internal reviews to collect both qualitative and quantitative data. User testing, stakeholder input, and usability assessments are essential at this stage to understand the feature’s impact on user experience and how the design aligns with business needs.
Analyze and Refine
Use the feedback gathered during testing to refine the component or interaction. Designers should partner with researchers to analyze the data and evaluate whether the new feature significantly improves the user experience. Insights from this phase can guide iterative updates to enhance the feature.
Decide on Adoption
Based on the results, determine whether the feature should be integrated into the design system. If the data and user experience improvements are positive, the next step is to plan the rollout within the design system. If the results are inconclusive or negative, consider further iteration or shelving the idea. By following this structured approach, sandbox testing ensures that new components and interactions are thoughtfully vetted, aligned with user and business goals, and effectively enhance the design system.
Collaboration Is Key
Success is rarely achieved in isolation. Collaboration with cross-functional stakeholders is essential to a design system’s evolution. Whether through planning sandbox testing or validating a design idea, effective teamwork drives progress and ensures a system continues to meet user and business needs.
Product managers provide clarity on business goals and priorities, engineers ensure technical feasibility and performance optimization, and UX researchers offer data-driven insights grounded in real-world user behavior. When these disciplines work together, design teams can move beyond merely seeking approval for changes. Instead, they can actively drive innovation as proactive partners in the product-development process.
A collaborative approach also empowers designers to present well-supported recommendations to leadership, foster alignment across teams, and promote a culture of continuous improvement. By adopting a team-first mindset, designers will find that implementing changes and improvements is efficient and less siloed, leading to a stronger, more adaptable design system.
Being Bold and Driving Change
A design system that is embraced as a shared, evolving product is a platform for innovation, rather than an obstacle. Designers should feel empowered to propose bold ideas and validate them through quantitative metrics and qualitative feedback to ensure updates align with business objectives and user needs. When teams actively contribute and take ownership, their design system remains adaptive, relevant, and capable of delivering exceptional experiences in a rapidly evolving industry.
Being bold is essential to driving meaningful change. Designers must advocate for improvements, experiment fearlessly, and embrace iteration. Innovation thrives when teams challenge the status quo, push boundaries, and learn from setbacks. The best products are born from a mindset of continuous evolution in which bold ideas shape the future with confidence.
Conclusion
Design systems are not merely a list of guidelines or UI components; they are evolving products that require constant care, collaboration, and iteration. More than just a static reference library, a design system should be intentionally designed to adapt to emerging trends, technological advancements, and evolving business needs. Treating a design system as a product means actively refining it through ensuring it reduces design time, accelerates development, and lowers business costs while maintaining consistency across a product suite.
By embracing shared responsibility, leveraging sandbox testing, and collaborating boldly with stakeholders, designers create a more efficient, scalable process that delivers better user experiences and drives business success. As AI-driven tools increasingly integrate into design workflows, future-ready design systems can further streamline decision-making, automate routine tasks, and unlock new possibilities for innovation. When treated as a collaborative and adaptable platform, design systems become catalysts for progress—not just sets of rules—but foundations for the future of design.
Zilin Zhou is a product designer at PayPal building human-centered experiences to positively impact people's lives. His goals are to utilize the power of design to connect concepts, cultural moments, and people in a compelling way. He seeks inspiration from observation, conversation, and formal design research to stretch his perspective.


User Experience Magazine › Forums › Reimagining Design Systems as Evolving Products