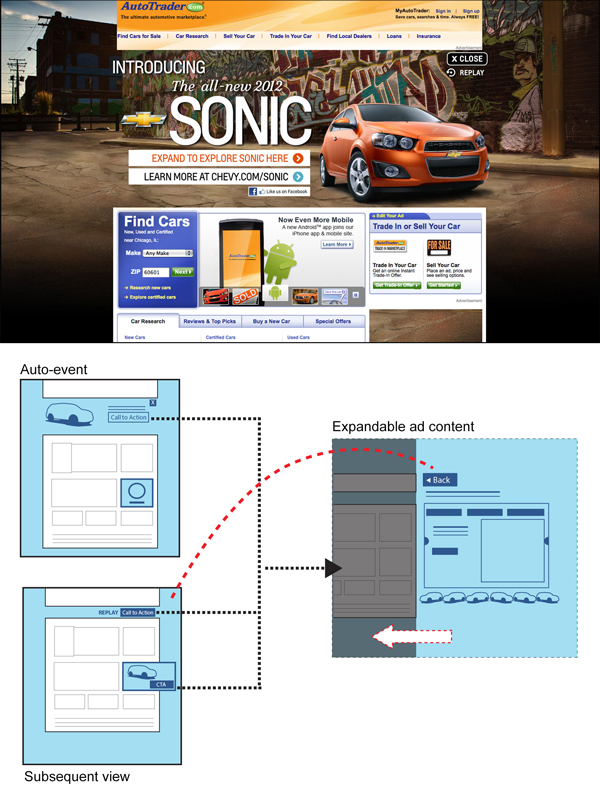
In the complex ecosystem of online advertising, page takeover ads are one of the flagship advertising message delivery formats. Page takeover ads temporarily alter the appearance of a website’s most highly visited pages. They are usually rich media ads, with combinations of animation, special effects, and features that expand out of a site banner (see Figure 1), with detailed user tracking tools embedded. Typical takeover campaigns last a short time—just a day or a week—due to their large footprint. They are more expensive than simple banner ads, so publishers may be more willing to include UX staff on the team creating them.

Page takeover ads don’t live in a vacuum. They depend on the publisher’s website—the audience platform on which they stand. Because takeovers are layered within the page layout, the user experience of the ad is intertwined with the site’s user experience. Success for web publishers means attracting and growing their user bases, keeping consumers engaged and loyal. A publisher’s UX teams work to understand user needs and build layouts, tools, and service experiences to meet those needs. They may make significant investment each year in web development, user testing, curating, and validation of site experiences, but most web publishers sustain themselves through ad revenue, which allows the rest of us to benefit from “free” internet.
In an article in Forbes entitled “Online Ad Spending Tops $100 Billion in 2012”, Robert Hof reported that online advertising spend is projected to rise almost 26 percent by 2016. It’s important to note that even as device and interface form factors evolve, online advertising is here to stay. A site’s increased audience is more valuable to prospective advertisers, and that value creates ad revenue for publishers. This important relationship between advertising and a site’s UX is not always accounted for in page takeover ad designs.
When I am asked, “What do you do for a living?” I answer with, “I’m in UX at a dot com. Among other things, I design page takeover ad experiences.” I’m often met with reactions like, “Ugh! You’re THAT guy? I hate those things.” I joke along because I understand the reaction. I’ve certainly had my browser locked up by a bad page takeover and been startled as a page unexpectedly reconfigures itself for an ad. When done well, takeovers look refined and drive powerful, measurable results for advertisers. When done poorly, there can be undesirable impacts to both site health and effective reach of the ad campaign.
So what makes a poorly done page takeover? Examples include overwhelmingly garish designs, concepts that disregard the onsite user context, malfunctions that block site navigation or freeze the browser, or intentionally jarring special effects. Unmonitored page takeover ads—the “just-in-time-for-launch, plug-and-play” varieties that have not been created with sufficient input from the publisher—can present a potential risk of a poor audience experience.
The consequences to the publisher can be direct, immediate, and measurable. We monitor bounce rate: the percentage of users leaving our site’s homepage without taking further action, such as clicking on to the next page in a task flow. This metric is a canary in the coal mine, an early warning signal that an increased bounce rate is a losing proposition for all three stakeholders—users, advertisers, and publishers. Sudden spikes in bounce rates during takeover campaigns show that the experience was forced on users who have been driven away from a site they came to use. For publishers it reduces hard won overall user traffic on site. Traffic reduction can hurt the advertisers themselves by limiting the effective reach of the ad message. These impacts aren’t intentional; client agencies don’t set out to tank user traffic on a site. But there is an inherent tension between the consumer experience, the advertiser’s campaign goals, and the publisher’s needs.
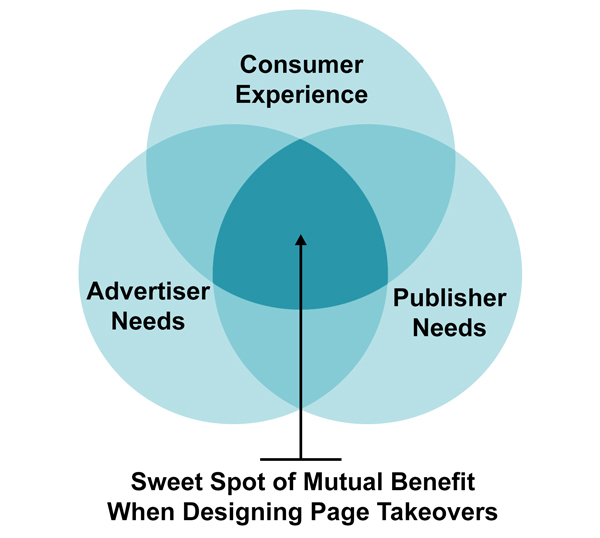
Designing for the safe overlap in the middle, where benefit (or at least no harm) can be found for all three of these stakeholders is the sweet spot where greatest success can be achieved (see Figure 2). We’ve had award-winning success when we’ve been able to collaborate with clients to produce campaigns that took all of these constraints and considerations into account while being bold, unique, and effective at measurably driving consumer engagement.

Here are eight tactics for making page takeover ads a better experience for everyone.
1. Get Everyone Involved
Get involved with UX practitioners working on the site. Work to protect the site’s UX while also helping the ad agency get their creative big idea across. Explain publisher concerns to client teams, but don’t be a roadblock. We check concepts against past projects to proactively identify any experience problems early and work with usability analysts and site metric analysts. Request a seat at the table. Push to be included on reviews. Figure out where your voice and expertise can have an impact.
2. Be Part of Early Concepting and Design
To contribute to a positive user experience for the ad, it is important to be involved in campaign development early. This means working with client agencies as they ideate and generate graphical assets. Some agencies will be receptive to your desire to participate, but others won’t. Some won’t see the value in adding a stakeholder to their own work process. In the rapid-fire lifecycle of interactive ad development, there is often a narrow window to influence. Strive to establish a collaborative relationship with the agency-side creative team. One approach is with formal project planning, such as establishing formal checkpoints at which advertiser creative teams familiarize their concepts with the publisher team via wireframes, mockups, or demo links. If there isn’t opportunity to structure the project this way, the soft skills of relationship building, persuasion, and savvy feedback delivery are critical tools. Work to build credibility with the client teams. They are experts in creativity and brand messaging for their clients, but you are an expert on user behavior and task context on your site. It benefits everyone to work together.
Some examples of contributions our publisher team makes are visual design assistance as needed, identifying user scenario gaps, and share recommendations based on general usability principles.
3. Consider the Auto-event and User Scenarios
Page takeovers often include variations of the same experience presented to users: typically, an “auto-event” version followed by a default “footprint” version. An auto-event is a more intrusive version of the ad that is deployed automatically as soon as the page loads. Auto-events commonly use more of the browser real estate and may have more extreme special effects. The auto-event displays only the first time a user accesses a page. On subsequent visits to the same page, the user is presented with the more restrained version of the same ad experience. This throttling is called frequency-capping, and auto-events are usually frequency-capped at once per user per day or week.
The benefit of auto-events to advertisers is that they add prominence to the ad, granting an additional opportunity to provoke users to engage with the ad. Since auto-events represent a second user scenario of the ad experience, multiple user pathways need to be designed for. Additional interactions may need to be defined, additional graphics generated, and additional quality control efforts added. Pay special attention to how smoothly the auto-events spawn and collapse.
4. Respect the User
We conduct usability studies on live page takeover ads to better understand how our users perceive them and improve how they are built. In one example, we had emulated the advertiser’s look and feel into the takeover ad so well that some users who opened expandable ad content were momentarily confused about whether they were still on our site. They believed they had accidentally navigated to the advertiser’s site. The test showed us that a lack of visual differentiation between ad area and site content disorients some users. We adopted an approach that makes it easy for the user to understand which parts of the page are ad and which parts are site content and navigation.
We also encourage ad agency creative teams to adjust call-to-action button labels text such as “Learn More” to “Expand to Learn More.” Signaling to users that clicking the button will not navigate them away from the page but instead allow them to access more content in-page, encourages them to click and leads to higher levels of engagement with the ad.
We also require controls for users, such as “Close” and “Replay” buttons on our ads. This helps users stay oriented and helps us manage user expectations about the ad experience for best success.
5. Learn About Campaign Delivery Technology
Ad serving is its own unique web technology; complex and constantly evolving. Most ads are deployed to web pages via “flights” set up through an ad server platform. An ad flight is the duration of time the ad is scheduled to be live, bundled with metadata parameters the ad server uses to send ads to the correct pages at the correct times.
There are two expert groups that you will likely partner with to accomplish successful rich media page takeover ads. The first is the ad technology partner, typically one of several vendor companies whose tools ensure the technical function and proper delivery of ad experiences to publisher pages. A beautifully designed takeover that freezes or malfunctions as it gets to the page doesn’t serve anyone well.
Another crucial partner is the ad operations group. Most web publishers, and many ad agencies, have an AdOps team responsible for all ad traffic control and tracking. They turn ad flights on and off, inject action-tracking tags, monitor delivery numbers, and maintain quality control. A brain center of a publisher’s ad control system, they can teach you about ad serving concepts and vendors. If something goes haywire with your takeover, they can help you diagnose the problem.
6. Monitor Consumer Feedback
Most publishers offer options to gather direct user feedback. Pay attention to incoming comments. If the ad is malfunctioning, an irritated user’s feedback email can help you identify that there is a problem. More importantly, gathering user feedback across numerous page takeover campaigns helps identify problem patterns, which can in turn help you improve the interaction patterns. In one case, we realized we could reduce user frustration by altering the expansion rules of a specific component of the ad experience. When we implemented the change in the next client campaign, user complaints submitted through the “Send Feedback” link evaporated. That win was squarely in the sweet spot of mutual user-advertiser-publisher benefit.
7. Look at All Site Performance Analytics
While bounce rate is important, there are other metrics we watch during and after the live campaign. Ad behavior impact on users’ local central processing and page-by-page traffic conversions are examples. Your site may have its own crucial site metrics to monitor. Make sure you have asked the questions to find out what analytics are available and important.
8. Understand Post-campaign Analytics
UX work is not through when the campaign concludes. Page takeovers generate extensive performance metric reports. The ad technology companies provide readouts, and publishers generate readouts for internal and client audiences. Get familiar with these reports. Understand how choices you made in interaction patterns manifested in aggregated user behavior. How many users watched embedded video? Or replayed it? How many accessed the product photo gallery? See what worked, what didn’t, and learn from it. For example, we believed that providing social networking links within the ads—such as the ability to tweet a fun or informative ad-related message—would drive high consumer engagement. But reports over multiple campaigns have shown us there were few social postings, causing us to rethink that assumption.
Improving Page Takeover User Experience is Critical
Page takeovers provide advertisers with valuable positioning for their message and are an important revenue stream for publishers. The ad format will continue to be in demand as online advertising grows. There are a handful of groups that can improve how takeovers function on the web including ad technologists, creative designers, and UX practitioners.
Maybe you dislike page takeovers, maybe you ignore them, or maybe you’ve paused to play with some. Whether you work for a site publisher or an ad agency, don’t work inside a vacuum. Get involved and get collaborative. There is real opportunity to make integrated takeover ads less intrusive and more contextually relevant to users. If you can inject better user experience principles into takeover ads and work to understand how they intertwine with specific publisher site experiences, you will make the Internet a better place for all of us.
Many of these tactics and principles can be applied beyond the unique interaction pattern of the rich media, page takeover ad format. UX practitioners are hardly strangers to goals such as designing tools and products to satisfy the needs of multiple constituencies, analyzing and iteratively refining user experiences, growing platform audiences, and exposing users to messaging that influences behavior. These are strategies for good digital product development and they help make our digital world a better place to live in.
[bluebox]
A Glossary of Ad Terminology
Text Ad. Ads formatted as text links. People may pay nore attention to text links than some other ad formats but they carry less weight in search engines.
Display Ad. Advertisements with text and images. In print, display ads appear on the same pages as general editorial content.
Page Takeover Ad. Homepage takeovers are “spectacular” ad units displayed for a day on a publisher homepage.
Interstitial Ad. An ad displayed between web pages as a user navigates between “Page A” and “Page B”
Ad Flight. The period of time in which one or more ads are displayed.
Roadblock Ad. These ads allow an advertiser to “own” 100 percent of the page views for a specified period of time.
Ad Serving. The technology and service that places advertisements on websites. The system monitors the progress of an ad campaign.
Bounce Rate. In website traffic analysis, the percentage of initial visitors to a site who “bounce” away to a different site, rather than continue on to other pages within the same site.
Rich Media Ad. Interactive ads in a web page format. They may include sound, video, or Flash, and may be created with programming languages such as Java, Javascript, or DHTML.
[/bluebox]不管我们是否喜欢,很多网站都会显示在线广告。 有一种在线广告称为“页面自动转换广告”,可以临时更改有着高流量的首页或其他页面的外观。 但是如果您正在致力于改善某个网站的用户体验,其中包含页面自动转换广告,那么您可以在制作广告时采纳更为合理的用户体验原则:将这些广告视为整个网站的一部分,了解网站使用情境,并尊重用户。
우리가 좋아하든 좋아하지 않든 많은 사이트에는 온라인 광고가 포함되어 있습니다. 일명 ‘전체 지면 광고’는 접속량이 많은 홈페이지나 기타 페이지의 모양을 일시적으로 바꿉니다. 전체 지면 광고가 포함된 사이트의 사용자 경험에 관하여 작업을 하고 있다면, 전체 사이트의 일부로서 그 광고에 관하여 생각하고 시나리오를 파악하고 사용자들을 존중함으로써 이들 광고에 더 나은 사용자 경험을 통합시킬 수 있습니다.
전체 기사는 영어로만 제공됩니다.Gostando deles ou não, muitos sites incluem anúncios online. Um tipo deles, chamado de ‘page takeover’ altera temporariamente a aparência da página inicial ou de outras páginas de fluxo intenso. Se você trabalha na experiência do usuário de um site que inclui anúncios page takeover, pode incorporar melhores princípios de experiência do usuário nestes anúncios pensando neles como parte do site em geral, compreendendo cenários e respeitando os usuários.
O artigo completo está disponível somente em inglês.私たちの好みに関係なく、多くのサイトはオンライン広告を掲載しており、その一つである、「ページ・テイクオーバー広告」は、ホームページあるいは訪問者の多いその他のページの表示を一時的に変えるものである。ページ・テイクオーバー広告を含むウェブサイトのUXに携わる者は、これらの広告をサイト全体の一部と捉え、ユーザーに敬意を払いつつナビゲーションのシナリオを理解することで、より良いユーザーエクスペリエンスの原則を取り込むことができる。
原文は英語だけになりますNos guste o no, muchos sitios incluyen publicidad en línea. Un tipo de esa publicidad, llamada “takeover” (a pantalla completa), altera temporalmente la apariencia de la página de inicio u otras páginas con mucho tráfico. Si usted trabaja en la experiencia de usuario de un sitio que incluye publicidad “takeover”, puede incorporar mejores principios de experiencia de usuario en esa publicidad si piensa en ella como parte del sitio completo, comprendiendo los distintos escenarios y respetando a los usuarios.
La versión completa de este artículo está sólo disponible en inglés
