When you buy a new cat food, Eric Reiss once asked, who is the user––you or your cat? If the cat rejects the food, who is the user? The answer, of course, is that both you and the cat are users, but within different contexts.
Working for a large institution such as government, corporation, or university (which is the focus of this article) requires the perspectives of both the cat and owner. Due to the nature of a governance framework that sets policies, applies standards, and rules a large number of departments, there is much more to deal with than designing for a clearly-identifiable user.
There is a whole other area that requires designing for those who will address the users. In a government context, for example, this might include journalists, developers, designers, lobbyists, educators, psychologists, public relations companies, and marketing departments.
So if we think that the final user is the cat and the intermediate user is the cat owner, we should aim at both. Because the cat does not survive without the cat owner. Or better said, the experience is much better when the cat owner understands the needs and the processes of the cat!
Our Directorate of UX and Digital Strategy faced this big challenge when we were tasked with building an interconnected information system for the more than 520 websites in our university in Chile (Universidad Católica de Chile).
Our users were not just the exchange student, the researcher, or the kid out of high school wanting to study engineering or law. Our users were also the more than 80 website administrators, webmasters, coders, designers, journalists, researchers, professors, and secretaries who coordinate 520 different websites at various URLs using different content management systems (CMSs). They needed to understand why it was important to give the user a good experience, how that experience was going to enhance their web metrics, and how best to advocate for the final goal (whatever that might be).
How would we address this challenge? We developed a five step formula that was a combination of user experience and internal communication methodologies. Here is how it goes:
- Build a user schema
- Build personas of the external and internal users
- Analyze and explore main UX issues
- List the UX issues to solve
- Develop a map of influence and find the right advocates among the internal users
Build a User Schema
The first thing to do was to list all the stakeholders (internal and external). We started from top to bottom, identifying the external users with the help of University Board and the internal users with the administrative departments.
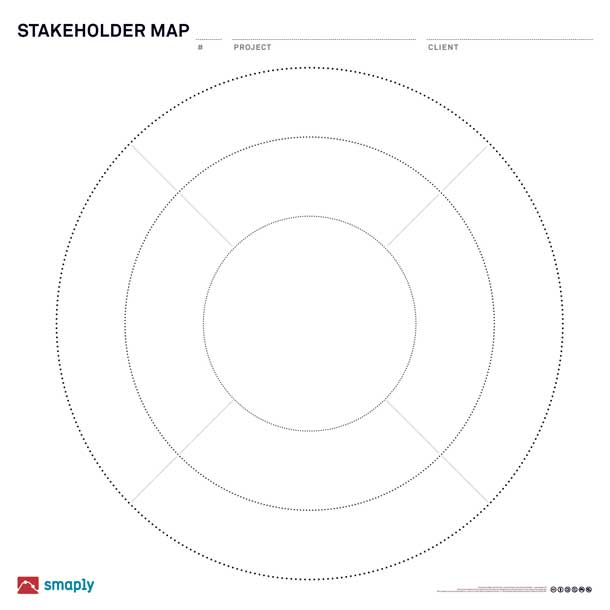
We mixed internal and external users using a Stakeholder Map technique (Figure 1). We chose this kind of diagram as it shows relationships in a hierarchical way. Latin American universities (and universities in general) tend to view relationships in a hierarchical scheme, but this would show them that in UCD, hierarchies are not organizational but are product-related, with the user at the center of the diagram.
Given that explanation, the outer circle was shown as less related to the website and the inner circle as closely and directly related to it. The left half would have the internal users and the right half would have the external users. Depicting the problem this way could establish that even though the presidency and vice presidencies of the university were relevant stakeholders, they were much further removed from the center than the webmasters or content developers, who had a direct relationship with the users and were at the center of the diagram. This diagram was a fantastic way to visualize more effectively which internal user we needed to address in order to get to the solution that was going to enhance the experience of the external user.

Build Personas of the External and Internal Users
From the Stakeholder Map we started to build personas for internal and external users. We used the same techniques for both: Observation, Web Analytics, and Interviews. We discovered that we had similar insights for both types of users.
External user personas
After a set of meetings that clarifyied the goals for the desktop and mobile sites, we could cluster the users into six groups: Future Undergraduate Student; Future Graduate Student; Current Student; Alumni; Staff Member; Academic/Professor.
There were other profiles in the Stakeholder Map, but we removed them as they were not directly related to the main goal of the corporate site, which is to extend the university role within the local and global society and build an inner community according to the mission and values of the organization.
From these groups we developed a set of personas. The result was a set of six personas and their corresponding scenarios.
- Future Undergraduate Student: High school kids that were getting ready to go into university
- Future Graduate Student: Local and foreign students for graduate programs (mainly master’s and doctoral studies)
- Current Student: Students of all majors and minors in the university
- Alumni: Former students of the university, either from undergraduate or graduate studies
- Staff Member: All the administrative and academic staff members from the university
- Academic/Professor: Academics and professors from all faculties. This role included researchers, as academics are asked to research as one of their duties.
Internal user personas
As for external users, we drew a map of the people who were the internal users of the website from a website management and administrative point of view.
In that process we discovered that the technical changes were much easier to discuss than the political ones, something that seems obvious but was proven by these insights. And also that there were changes that were easy from a technical perspective, but very difficult from a political one. So we needed to address both technical and political profiles to make those changes.
Following this insight, we clustered these internal users into three main groups:
- Strategic group: Leaders, decision makers, and strategic planners. Usually faculty deans or members of the presidency and vice presidency.
- Tactical group: Mid-lever decision makers. Product owners and project managers. Usually academic and administrative unit leaders.
- Operational group: Our main internal audience. Webmasters, coders, web administrators, journalists, designers, and product developers.

Analyze and Explore Main UX Issues
As the corporate website sets the standard for all the others, we decided to do a separate UX evaluation for its internal and external users.
For internal users, we used an interview technique with a standard questionnaire. In two months, we were able to interview more than 80 stakeholders (including the university president) and develop a fairly accurate portrait of them. Just as we built the personas, the results could coincidentally be clustered in the same three groups as the personas. We established that the UX issues were clustered in three main categories:
- Strategic issues: Obtained exclusively from strategic personas
- Tactic issues: Obtained mostly from tactical and strategic personas
- Operational issues: Obtained mostly from operational and tactical personas
For external users using our external personas, we conducted usability testing of the website using a task analysis technique. We had six sets of different personas (Undergraduate Student, Future Graduate Student; Current Student; Alumni; Staff Member; Academic / Professor) and we did two types of task analysis:
- Global tasks: Common and general tasks for all personas related to the mission of the university and applicable to any website within the university.
- Specific tasks: Different tasks, established in relation to the specific persona and their goal within the organization.
This analysis gave also their corresponding set of results:
- Global Tasks were related to strategic issues
- Specific Tasks were related to tactical and operational issues.
Specific tasks gave us more detailed input about what was going on within certain user types and goals, and global tasks gave us the input to list generic and strategic UX problems that were applicable to all the websites of the university.
List the UX Issues to Solve
With both results at hand (interviews and user tests), we randomly listed all the UX issues found. As we were listing them, we discovered a lot of issues that were technical (button colors, for example) and a lot more related to political changes (tags and titles related to program names that were not understood by general users, for example).
Again, UX issues types were related to the type of internal persona that was needed to solve the UX issue. For that reason, we decided to cluster the user experience issues into the same personas categorization:
- Operational issues: Those whose solution was exclusively a technical change, and that needed both tactical and political/strategic approval.
- Tactical issues: Those whose solution needed, as well as technical change, a political movement to approve the decision.
- Strategic Issues: Those ones whose solution was exclusively a top of the line or political decision.
This clustering allowed us also to assign who was in charge of making the change, whether it was the design and IT team in an operational or tactical role, or the strategy team, related directly to the presidency or vice presidency of the university.
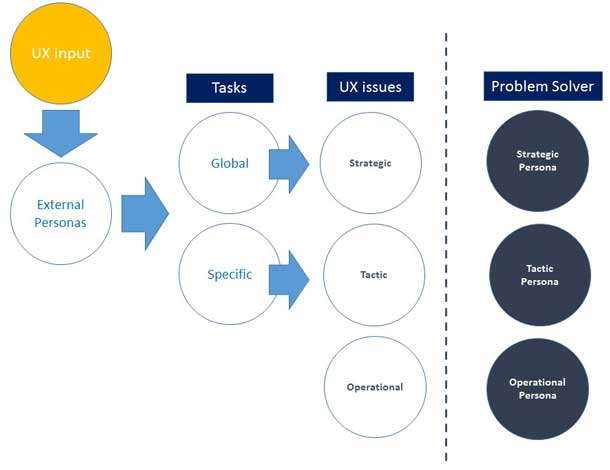
We also found that there was a correlation between the type of task and the internal persona assigned to solve it. Whereas UX issues relating to global tasks were much more likely to be solved by strategic personas, issues related to specific tasks could be solved by tactical and operational ones. (A flow chart is shown in Figure 3.)
This finding gave us a really good starting point to establish the solutions for UX issues at a global and strategic level as a standard for all 520 university sites.

Develop a Map of Influence and Find the Right Advocates Among the Internal Users
Having solved the global UX problems, we needed to address the specific and operational ones. The people in charge of solving these UX issues had unequal roles in the hierarchy of the organization. Some people had the internal power to make changes immediately, but some of them did not. Sometimes the webmaster could be an enthusiastic professor or a school director with all the internal power, and sometimes it could be a secretary who reported to someone who was not even interested in the UX problems.
In that scenario, we needed to find allies. We used the Map of Influence methodology to develop a scheme where we could find the right advocates within the persona groups to ensure that the changes needed were actually done. With this chart we could control and monitor the changes the unit needed to do. (See Figure 4)

We chose communicators (mainly journalists) to be advocates as they were the ones who had the skills and empathy with the different departments and they knew the right people to address within the organization. Most of them came from the university Web Communications Department, others from the Library, as they also had a service oriented approach towards the organization.
During an entire year, we trained theses advocates to understand why fixing the UX of their site would make a major improvement in communications with their users. Web analytics, HTML design, social media, and content strategy were some of the areas in which we trained these advocates.
Having been through this process, we are now delivering the results. We can tell that in the two years during which we have been running the project, we have achieved great success. UX for universities is reflected in web university rankings and we have been improving our ranking. We have increased visits, lowered the bounce rate, and improved use of digital channels among our users.
We still have a lot more to do, but we have proven to ourselves that paying attention to both the cat and its owner provides the best meow nowadays!


