When my team set out to design a chat feature to assist DIRECTV technical support staff as they worked to troubleshoot technical problems with customers, we started with a typical user-centered design process. We created personas, wrote scenarios, and sketched design concepts that we tested with one set of users: our customers. But we knew that we needed to think about customer support agents as users, too. The success of the online chat experience would depend as much on how well the chat could support the busy agents as on the chat interface itself.
We started by collaborating with the agents to understand their existing workflow, which primarily involved phones and email. We also explored ways we could present our concepts for the online chat so that they would have the highest probability for adoption. We worked with the agents to:
- Survey the ecosystem
- Develop empathy through contextual inquiry
- Understand the current process through facilitated exercises
- Co-create a new reality
- Validate ideas through storyboards and scenarios
Surveying the Ecosystem
Before we met the support agents, we tried to learn as much as we could about how online chat is supported. Using secondary research, we reviewed industry vocabulary and metrics along with internal reports and call logs. This allowed us to start thinking and talking about online chat.
Developing Empathy through Contextual Inquiry
Our team started with a lot of negative opinions about customer service agents based on our own personal experiences with customer support. We knew that we had to try to begin with a blank slate and discard our existing assumptions. The initial sessions helped us shed many of our biases. We accompanied and observed agents while they resolved support issues with customers. After each case, we asked follow-up questions to better understand the nature of the work and their approach to troubleshooting problems.
Our assumption that customer support was “entry-level employment” was replaced by the reality of customer support being highly specialized and complex. Customer support requires attention to detail and empathy for customers. Agents must be able to rapidly navigate complex toolsets and deal with customers who are unable to clearly articulate their problems. Nevertheless, the agents we observed were able to resolve the issues while maintaining a positive demeanor. We also learned that every call is like a countdown. The longer an agent spends on the phone, the less satisfied customers are with the outcome, regardless of whether their problem is resolved or not.
Understanding how email and phone agents support customers also enabled us to draw analogies from their workflow to inform the design of online chat.
Understanding the Current Process through Facilitated Exercises
To complement our observations, we conducted facilitated exercises with agents to understand their interpretation of the steps involved in troubleshooting technical problems.
Using a modified version of the game “Post the Path” from the book Gamestorming: A Playbook for Innovators, Rulebreakers, and Changemakers by Dave Gray, Sunni Brown, and James Macanufo, we presented the session as an opportunity for us to learn about the work the agents were doing. After brainstorming individually, the agents posted their version of the steps for troubleshooting technical problems on a large whiteboard. When we discussed the steps as a group, we were again surprised by the complexity of the process (see Figure 1).

Our time with the agents was very informative. It allowed us to obtain a clearer picture of the toolset they use and the goals (in terms of performance metrics) they need to achieve. We also discovered that some of the features we had specified seemed to conflict with their existing process.
For example, to streamline the chat experience, we had initially decided that customers would not be required to log in. However, after authentication was discussed in the context of the existing workflow, we learned that it’s an essential feature. Without access to customer records, which include their technical setup, it is next to impossible for an agent to effectively troubleshoot their technical problems. We also learned something that has changed our view of placing customers on hold: hold time is typically used to review customer records so that the agent can better understand the problem before conversation begins.
Co-Creating a New Reality
Next, we engaged with a different set of agents to co-create the chat process. We asked the agents how they would resolve a support issue using online chat as opposed to phone or email. This exercise validated some of the findings from our previous research activities. More importantly, it inspired a new process based on the expertise of the agents who would support the new feature.
During the exercise, agents took the opportunity to question the future of the online chat feature. It was obvious that they had not been involved in the design of the systems they used. It was gratifying for us, as the designers, to introduce participatory methods and to observe how the agents’ level of engagement and investment increased as the sessions progressed.
Validating Ideas through Storyboards and Scenarios
In his book See What I Mean, Kevin Cheng suggests that storyboards and comics are engaging methods for validating ideas. With this in mind, we created storyboards of our designs to help us communicate the features of the user experience. We then met with management responsible for implementing programs at the facility, team leads responsible for coaching the agent teams, and the agents themselves.
After we shared the storyboards, we gave each group time to come up with questions and concerns. We then posted the questions and concerns and discussed them as a group. We expected the discussion to be a critique of the user experience. However, each session resulted in a more abstract discussion about requirements.
We talked about improving quality of service by reducing customer wait time (the time it takes for an agent to come online to chat), which would also increase the number of chats an agent could participate in. We also discussed customer authentication. While it is easy to verify the owner of an account over the phone, there were major concerns about the protocol for authenticating in a text-based environment.
These discussions revealed significant gaps in the design. To proceed, we needed to involve enterprise stakeholders. Our research had revealed a number of questions we had not anticipated, but we felt confident that the resolution of the new requirements would result in a better product in the end.
Putting It Together
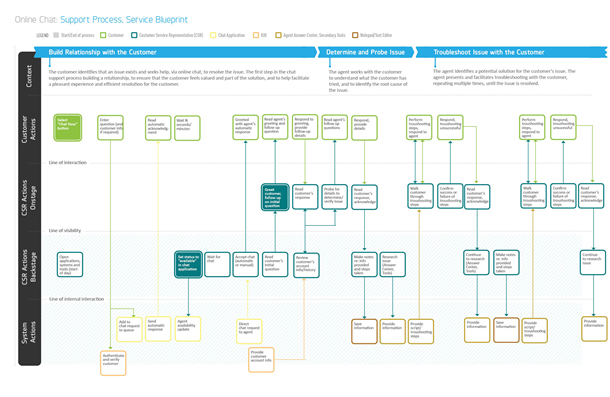
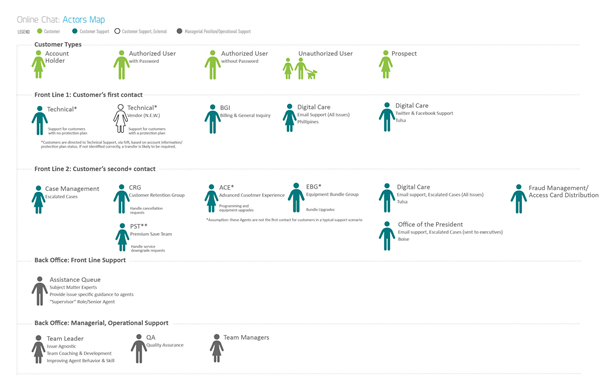
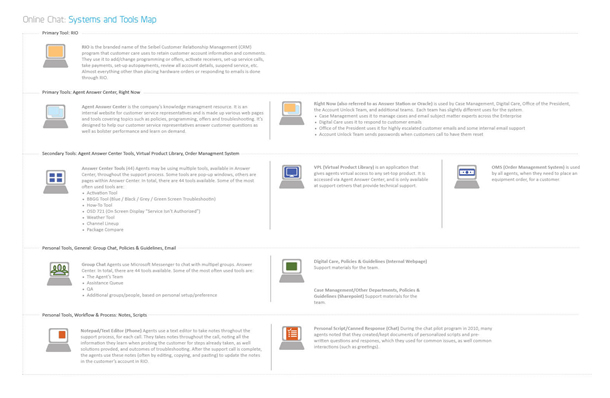
Back in our office, we shared what we learned with the project managers. They also had very little experience with, and understanding of, our call center staff, so our findings were educational for them as well. In hindsight, it would have been better to include the project managers in the sessions at the call center. Instead, we created informative deliverables that explained the nature of the agents’ work. For empathy building, we included a library of artifacts such as photos and recordings. We also presented images that connected the customer-facing interface, agents, and the backend system—the entire online chat experience (see Figures 2, 3, and 4).
Our research activities were constantly humbling because we were not the experts in the room. To really listen to and understand each other, we had to establish mutual trust and common goals. As with any participatory design process, we had to remain open-minded about the outcome. Ironically, we never ended up with the outcome we had originally anticipated. A feature that we initially thought would be quick and easy to design turned out to be much more complex and thought-provoking. We were reminded that design is not just about the end-user and that it requires taking into account the context of the entire experience, whether it’s an interface or the front line staff who will support it.



experience.
当 UX 团队着手设计新的客户支持聊天界面时,他们通过实境调查和观察来了解代理商的工作。为了设计界面,他们与代理商组织了多轮游戏风暴和参与型设计。得到了更好的设计方案,公司从中学到了许多东西,包括其客户支持团队是如何工作的、他们如何与客户交流,以及如何让他们参与开发过程。
文章全文为英文版관찰, 게임스토밍, 공동 창조 작업 및 스토리보드를 통해 고객 지원팀은 채팅 인터페이스를 설계하고 UX 팀에게 협력의 가치를 교육하도록 지원합니다.
새로운 고객 지원 채팅 인터페이스를 설계하기 위해 UX 팀은 고객 상담원 업무를 학습하기 위한 정황 연구와 관찰을 실시했습니다. 이 인터페이스를 설계하기 위해 고객상담원과 게임스토밍을 실시하고 참여 디자인 세션을 가졌습니다. 그 결과 디자인이 개선되고, 회사는 고객이 팀워크를 지원하는 방식, 고객과의 소통, 개발 과정에 고객을 참여시키는 방법 등에 대해 많은 것을 배웠습니다.
전체 기사는 영어로만 제공됩니다.A observação, gamestorming, exercícios de criação conjunta e storyboards permitiram que uma equipe de suporte ao cliente ajudasse a projetar uma interface de chat e ensinaram à equipe de UX o valor da colaboração.
Quando a equipe de UX iniciou o projeto de uma nova interface de chat de suporte ao cliente, ela usou a pesquisa contextual e a observação para aprender sobre o trabalho dos agentes. Para fazer o projeto da interface, eles conduziram exercícios de gamestorming com os agentes e realizaram sessões de design participativo. O resultado foi um projeto melhor e a empresa aprendeu muito sobre como sua equipe de suporte ao cliente trabalha, suas interações com os clientes e como envolvê-la no processo de desenvolvimento.
O artigo completo está disponível somente em inglês.観察、ゲームストーミング(注 ゲームを使ったブレインストーミング的活動)、共同制作の演習、ストーリーボードにより、顧客サポートチームがチャット・インターフェイスのデザインを援助し、UXチームに協力の重要性を教えることができたケースを取り上げる。
UXチームが新たな顧客サポートとしてチャット・インターフェイスのデザインに着手したとき、顧客サポート担当者の作業を知るために、文脈における質問法と観察という手段を利用した。インターフェイスをデザインするため、顧客サポート担当者とのゲームストーミングの演習と参加型デザインセッションを実施した。その結果、より良いデザインがもたらされ、企業は顧客サポートチームの業務、彼らの顧客とのやり取り、そして開発プロセスに顧客サポートチームを関与させる方法についての知識を大幅に増やすことになった。
原文は英語だけになりますLa observación, el gamestorming, los ejercicios de cocreación y los guiones gráficos (storyboards) permitieron que un equipo de servicio al cliente ayudara a diseñar una interfaz de chat, y enseñaron al equipo de experiencia de usuario el valor de la colaboración.
Cuando el equipo de experiencia de usuario se propuso diseñar una nueva interfaz de chat de servicio al cliente, se utilizó la investigación contextual y la observación para aprender acerca del trabajo de los agentes. Para diseñar la interfaz, se llevaron a cabo sesiones de diseño participativas y ejercicios de gamestorming con los agentes. El resultado fue un diseño mejor, y la empresa aprendió muchísimo acerca de cómo funciona el equipo de servicio al cliente, sus interacciones con los clientes y cómo involucrarlos en el proceso de desarrollo.
La versión completa de este artículo está sólo disponible en inglés.
